iOSには地図を表示するために MapView が用意されています。Swift で簡単に地図が作れるのでやってみましょう。

Swift 5.1
Xcode 11.3.1
Xcode 11.3.1
MapKit
storyboard 画面に置く MapKit View と接続するためMapKit をインポートします。
(昔はframeworkを設定していましたが今は自動で追加されます)
MKMapViewDelegate を設定します。
@IBOutlet var mapView:MKMapView を生成
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
import UIKit // MapKit framework をimport import MapKit // MKMapViewDelegate の追加 class ViewController: UIViewController, MKMapViewDelegate { // storyboardにMapViewを置き、それと接続する @IBOutlet var mapView:MKMapView! override func viewDidLoad() { super.viewDidLoad() // 緯度・軽度を設定 let location:CLLocationCoordinate2D = CLLocationCoordinate2DMake(35.68154,139.752498) mapView.setCenter(location,animated:true) // 縮尺を設定 var region:MKCoordinateRegion = mapView.region region.center = location region.span.latitudeDelta = 0.02 region.span.longitudeDelta = 0.02 mapView.setRegion(region,animated:true) // 表示タイプを航空写真と地図のハイブリッドに設定 mapView.mapType = MKMapType.hybrid // mapView.mapType = MKMapType.standard // mapView.mapType = MKMapType.satellite } } |
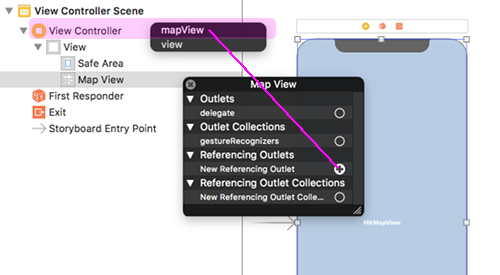
後は sroryboard でライブラリーから Map Kit View を配置して
IBOutlet の mapView を接続します。

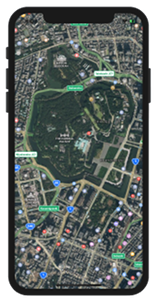
ビルドして実行すると、このように皇居が表示されます。

その他のメソッド
storyboardを使わずにサイズを指定してマップを表示させたいケース
|
1 2 3 |
var mapView:MKMapView = MKMapView() // 画面サイズを指定して生成すると var mapView : MKMapView = MKMapView(frame: CGRect(x:0, y:0, width:self.view.frame.size.width, height:self.view.frame.size.height)) |
|
1 2 3 4 5 6 7 8 9 10 |
// マップの種類 MKMapType.standard // 標準の地図(デフォルト) MKMapType.satellite // 航空写真 MKMapType.hybrid // 標準の地図+航空写真 MKMapType.satelliteFlyover // 3D航空写真 MKMapType.hybridFlyover // 3D標準の地図+航空写真 // ユーザーの場所 var userLocation = MKUserLocation() |
ユーザーロケーションは個人情報が関係しますのでユーザーの確認が必要になります。
Reference:
MKMapView – MapKit | Apple Developer Documentation