TableViewを作るには、UITableView専用のTableViewControllerを使うこともできますが、汎用的なViewControllerにstoryboardを使って作成してみたいと思います。

UITableView
UITableViewはリスト形式でいくつも要素を追加できるものです。
AndroidではListViewという似たようなものがあります。また、Table View Controllerから直に作る方法もありますが、ここではViewControllerにTableViewを設定する方法です。
UIImageView と UILabel の配置
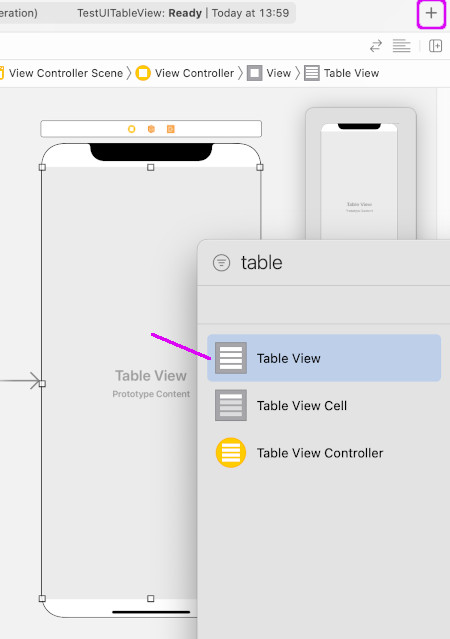
storyboad にて View Controller に
Table View を置きます

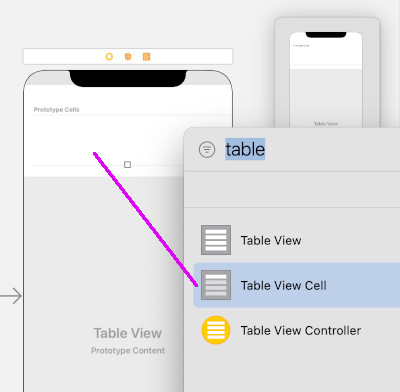
その上に Table View Cell を追加します

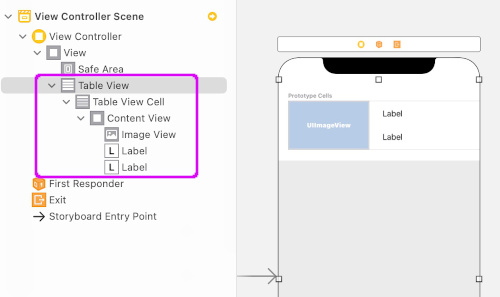
そして、UIImageView と UILabel を2つ入れます。

左のView Controller Sceneのヒエラルキー が
「View」>「Table View」>「Table View Cell」>「Content View」>
「Image View」「Label」「Label」
となっていればOKです。
(見やすくするためですが)
Cell の background を gray にしたり、Label の大きさ位置を適宜合わせます
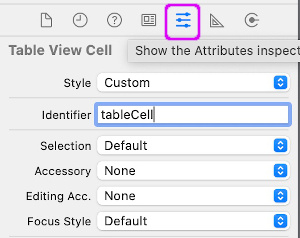
Cell の Identifier や Tag の設定
Table View Cell を選択して、Attributes inspector にある Identifier に名前をつけます、例として「tableCell」とします。

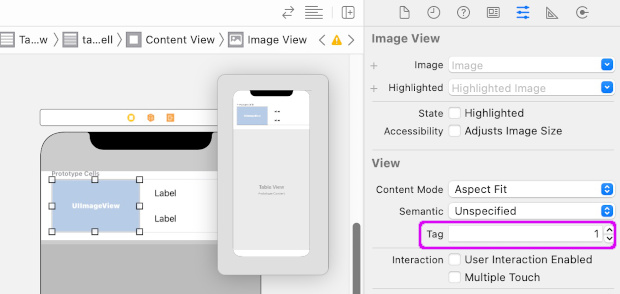
「UIImageView」を選択して、Attributes inspector の「View」にある Tag を「1」に設定

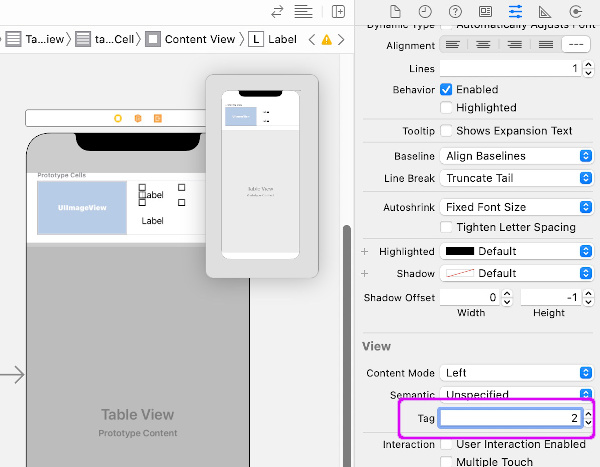
Label を選択して、Attributes inspector の「View」にある Tag を「2」と「3」に設定します。(場所的にLinesと間違えやすいので注意です)

TableCell と Content View もTagが設定できますがこの場合「0」になっていることを確認してください。これらのTagがImageViewやLabelと重なると「SIGABRT」のエラーになってしまいます。
コードの記述
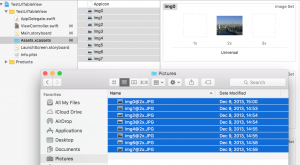
表示する画像を8枚ほど用意します。(とりあえずここでは解像度を@2xにしてそろえました)
Assetsフォルダーに画像を入れます。

これでコードを記述していきます。
Cellの高さは heightForRowAt を使ってコードで設定しましたが、ArticleCellを使って設定するやり方もあるようです。
ViewController
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
import UIKit class ViewController: UIViewController , UITableViewDataSource, UITableViewDelegate{ @IBOutlet var table:UITableView! // section毎の画像配列 let imgArray: NSArray = [ "img0","img1", "img2","img3", "img4","img5", "img6","img7"] let label2Array: NSArray = [ "8/23/16:04","8/23/16:15", "8/23/16:47","8/23/17:10", "8/23/1715:","8/23/17:21", "8/23/17:33","8/23/17:41"] override func viewDidLoad() { super.viewDidLoad() } //Table Viewのセルの数を指定 func tableView(_ table: UITableView, numberOfRowsInSection section: Int) -> Int { return imgArray.count } //各セルの要素を設定する func tableView(_ table: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { // tableCell の ID で UITableViewCell のインスタンスを生成 let cell = table.dequeueReusableCell(withIdentifier: "tableCell", for: indexPath) let img = UIImage(named: imgArray[indexPath.row] as! String) // Tag番号 1 で UIImageView インスタンスの生成 let imageView = cell.viewWithTag(1) as! UIImageView imageView.image = img // Tag番号 2 で UILabel インスタンスの生成 let label1 = cell.viewWithTag(2) as! UILabel label1.text = "No." + String(indexPath.row + 1) // Tag番号 3 で UILabel インスタンスの生成 let label2 = cell.viewWithTag(3) as! UILabel label2.text = String(describing: label2Array[indexPath.row]) return cell } // Cell の高さを120にする func tableView(_ table: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat { return 120.0 } } |
- UITableViewDataSource, UITableViewDelegate 設定
- 画像を8枚プロジェクトに追加し、その名前を配列 imgArray とします
- 同じくラベルの情報をそれぞれ配列に入れます
- Cell要素は imgArray の要素数に設定
- セル要素の設定では、UIImageView は viewWithTag(1) でインスタンスを生成
- 同じくラベルも設定した Tag に合わせて生成します
コードの紐付け
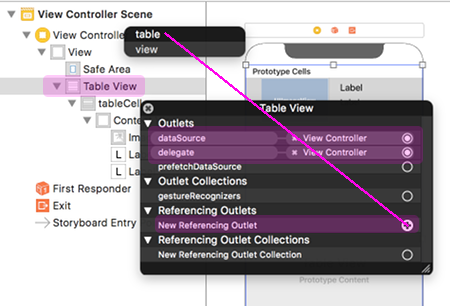
それぞれ下の画像のように紐付けします。
TableView -> table
detaSource -> View Controller
delegate -> View Controller

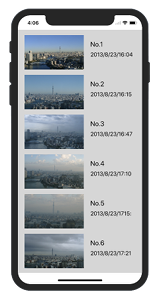
これでビルド実行するととりあえず Tabel View が表示されます。
画像サイズ、テキストフォントなどstoryboardで適宜調整。
関連ページ:
- Storyboard で作成
- セル選択で画面遷移
- Table View Section の設定