UITextField は文字を入力するためのUIですが、キーボードは自動的には閉じません。ここでは、キーボードの閉じる方法を3例紹介します
Xcode 11.3.1
キーボードを閉じる
TextFieldのキーボードを閉じるために、様々なケースに応じて以下の3つが考えられます。
resignFirstResponderを設定
キーボートを閉じる操作は自動ではやってくれない仕様になっていますが、フォーカスを外せばキーボードは隠れます。
resignFirstResponder()はフォーカスされている状態を外すためのメソッドです。
textFieldShouldReturnは「Return」や「改行」などのキーをタップした時に呼ばれますので、そのタイミングでresignFirstResponder()を設定するとキーボードを閉じることができます。
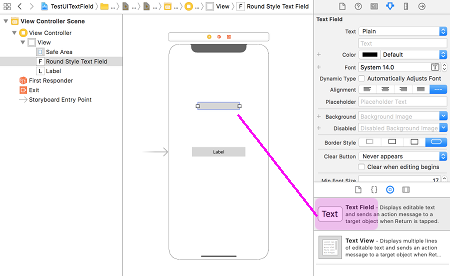
Storyboard に UITextField を配置して、入力した文字を表示する Label を下に置きます。見やすくするため Inspector area で背景をそれぞれグレーに設定します。

UITextFieldDelegate をViewControllerに設定して
Text Field のデータを受け取ります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
class ViewController: UIViewController, UITextFieldDelegate { @IBOutlet var textField:UITextField! @IBOutlet var label:UILabel! override func viewDidLoad() { super.viewDidLoad() // textFiel の情報を受け取るための delegate を設定 textField.delegate = self } ... |
Delegate で受け取ったデータを TextField に渡し、ラベルの文字として代入して、それが終わったらキーボードを閉じます。
全体のコード
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import UIKit class ViewController: UIViewController, UITextFieldDelegate { @IBOutlet var textField:UITextField! @IBOutlet var label:UILabel! override func viewDidLoad() { super.viewDidLoad() // textFiel の情報を受け取るための delegate を設定 textField.delegate = self } func textFieldShouldReturn(_ textField: UITextField) -> Bool{ label.text = textField.text // キーボードを閉じる textField.resignFirstResponder() return true } } |
storyboard の UITextField と UILabel をView Controller Scene に接続します。
ビルド実行して文字を入力、「Return」や「改行」などのキーをタップすると TextField の入力文字が Label に反映されたと思います。
Did End On Exit を設定
別の方法ですが、上の方法をストーリーボードを使って設定します。
TextField の属性設定の一つ「Did End On Exit」を使ってみます。

TextField は 「Referencing Outlet」 で textField に紐付けされていますが
Set Events の Did End On Exit で IBAction としても接続します。
textFieldShouldReturn の代わりに
getText(sender : UITextField)
というメソッドを作り、Did End On Exit を設定します。
これで「Return」「改行」などのキーでキーボードが閉じます。
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import UIKit class ViewController: UIViewController, UITextFieldDelegate { @IBOutlet var textField :UITextField! @IBOutlet var label :UILabel! override func viewDidLoad() { super.viewDidLoad() // textFiel の情報を受け取るための delegate を設定 textField.delegate = self } @IBAction func getText(sender : UITextField) { label.text = sender.text } } |
とてもシンプルになりました。
ボタン等でendEditing()を使う方法
endEditing() を使うと編集作業を終了(キーボードを閉じる)させることができます。例えばボタンで終了させてみたケースです。
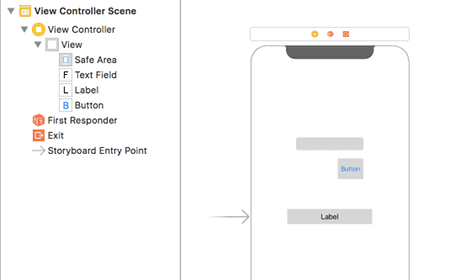
新しくボタンを追加して、そのActionとしてendEditing() を設定しました。
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import UIKit // UITextFieldDelegate のプロトコルをViewControllerに設定 class ViewController: UIViewController, UITextFieldDelegate { @IBOutlet var textField :UITextField! @IBOutlet var label :UILabel! override func viewDidLoad() { super.viewDidLoad() // textFiel の情報を受け取るための delegate を設定 textField.delegate = self } @IBAction func button(sender : UIButton) { label.text = textField.text textField.endEditing(true); } } |
ボタン・アクションを紐付けします。

実際はボタンではなく別のタイミング(画面遷移)などをトリガーにする方が自然かもしれません。キーボードの「改行」「Return」をユーザーが使わないケースが多いのでこれを使って入力を保存することが必要な場合があります。
References:
UITextField – UIKit | Apple Developer Documentation
resignFirstResponder() – UIResponder | Apple Developer Documentation