ボタンやラベルなどの色を初期値から変更するにはUIClorを使います。
変更方法は定義済みのUIColor.redなどを簡単に使うこともできますが、RGBやHueなどを細かく設定することも可能です。
Swift 3 で記述方法も短めに変更されました。

Xcode 11.4
UIColor
色の設定には以下のような方法があります。出来合いのものを適当に合わせて使うことも可能であり、また色空間まで見て設定することができるわけです。
System Colors
システムで設定されている色です
- var darkText: UIColor
- var lightText: UIColor
- var groupTableViewBackground: UIColor
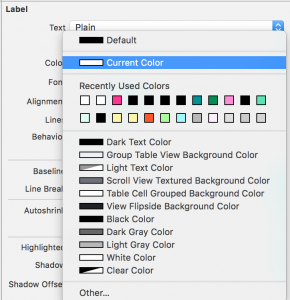
storyboardで色の選択を選ぶ時に出てくるリストです。
例えば背景が明るい色の時はdarkTextを使い、暗い背景の場合は
lightTextを使うのが適切ということでしょう。

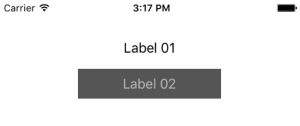
使用例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
class ViewController: UIViewController { @IBOutlet var label01: UILabel! @IBOutlet var label02: UILabel! override func viewDidLoad() { super.viewDidLoad() // テキスト色を暗い色に設定 label01.textColor = UIColor.darkText // 背景がダークグレーの場合 label02.backgroundColor = UIColor.darkGray // テキスト色を明るい色に設定 label02.textColor = UIColor.lightText .. |

Predefined Colors
UIColor.blue
のように簡単にできる定義済の色設定があります。
Predefined Colors
|
|
アルファが0の透明色もあります
- var clear: UIColor
a:0.0
ラベルのテキスト色をmagentaと青色にするケース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
class ViewController: UIViewController { @IBOutlet var label03: UILabel! @IBOutlet var label04: UILabel! override func viewDidLoad() { super.viewDidLoad() // テキスト色をマゼンタに設定 label03.textColor = UIColor.magenta // このようにもできます let blueColor = UIColor.blue // テキストを青色に設定 label04.textColor = blueColor ... |

Specific Color Space
いわゆるRGBやHSB(HSV)という色空間のパラメータを直接設定する方法です。
またe-sRGBはsRGBという国際電気標準会議 (IEC) が定めた国際標準規格の拡張版でiOS10からの対応です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
class ViewController: UIViewController { @IBOutlet var label05: UILabel! @IBOutlet var label06: UILabel! @IBOutlet var label07: UILabel! @IBOutlet var label08: UILabel! override func viewDidLoad() { super.viewDidLoad() // RGBA; red: 赤, green: 緑, blue: 青, a: 透明度 let rgba = UIColor(red: 0.1, green: 0.7, blue: 0.9, alpha: 1.0) label05.textColor = rgba // e-sRGBA; red: 赤, green: 緑, blue: 青, a: 透明度 let srgba = UIColor(displayP3Red: 1.0, green: 0.5, blue: 0.0, alpha:1.0) label06.textColor = srgba // Gray Scale; white: グレースケール, alpha: 透明度 let grayscale = UIColor(white:0.35, alpha:1.0) label07.textColor = grayscale // HSBA; hue: 色相, saturation: 彩度, brightness: 明度, alpha: 透明度 let hsba = UIColor(hue: 0.7, saturation: 0.7, brightness: 0.9, alpha: 1.0) label08.textColor = hsba ... |

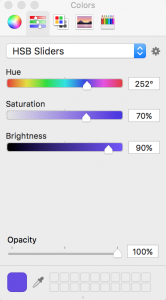
HSBはちょっとわかりにくいかもしれませんが、storyboardで色変更するときに
「HSB Sliders」を選ぶと直感的に分かるでしょうか

その他
getHue:
先ほどのHSB色空間の数値を取り出すこともできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// HSBA; hue: 色相, saturation: 彩度, brightness: 明度, alpha: 透明度 let hsba = UIColor(hue: 0.7, saturation: 0.7, brightness: 0.9, alpha: 1.0) label08.textColor = hsba var hue : CGFloat = 0 var sat : CGFloat = 0 var bri : CGFloat = 0 var alp : CGFloat = 0 if hsba.getHue(&hue, saturation: &sat, brightness: &bri, alpha: &alp) { print("hue: \(hue)") print("saturation: \(sat)") print("brightness: \(bri)") print("alpha: \(alp)") } |
ログとして出た数値は設定値と同じです
|
1 2 3 4 |
hue: 0.7 saturation: 0.7 brightness: 0.9 alpha: 1.0 |
CGColor:
CoreGraphicsを使っているグラフィックスの色はCGColorを使う必要があります。
例えばボタンの枠とか
|
1 2 3 4 5 6 7 8 9 10 |
// ボタンの角丸の枠とタイトル色設定 button01.layer.cornerRadius = 5 button01.layer.borderWidth = 1 // CGColor button01.layer.borderColor = UIColor.purple.cgColor button01.setTitleColor( UIColor.blue, for: .normal ) // ボタンタッチでのタイトル色変更 button01.setTitleColor( UIColor.red, for: .highlighted) |

withAlphaComponent:
色はそのままで透明度だけ変更することもできます
ボタンの背景をライトグレーにすると下にある画像に被ってしまいました。
|
1 2 3 |
button02.setTitleColor( UIColor.cyan, for: .normal ) // ボタンの背景色 button02.backgroundColor = UIColor.lightGray |

withAlphaComponentを使ってalphaが0.5のlightgrayを作ります
|
1 2 3 4 5 |
button02.setTitleColor( UIColor.cyan, for: .normal ) // lightGrayのalphaを半分にする let grayClor2 = UIColor.lightGray.withAlphaComponent(0.50) // ボタンの背景色 button02.backgroundColor = grayClor2 |

半透明のボタンができました。
References:
UIColor – UIKit | Apple Developer Documentation
CGColor – Core Graphics | Apple Developer Documentation