UIPickerViewとはスロットマシーンのように選択肢が回転するものです。UIDatePickerはこのカスタムクラスになります。
UIPickerView
プロトコルのUIPickerViewDelegate, UIPickerViewDataSourceを設定し、PickerViewで使う4つのメソッドを記述します。
例えば配列dataList[]をUIPickerViewで表示する場合は、
- UIPickerViewの列の数
- UIPickerViewの行数、要素の全数
- UIPickerViewの表示する配列
- UIPickerViewのRowが選択された時の挙動
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
class ViewController: UIViewController , UIPickerViewDelegate, UIPickerViewDataSource { ... // UIPickerViewの列の数 func numberOfComponents(in pickerView: UIPickerView) -> Int { return 1 } // UIPickerViewの行数、要素の全数 func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { return dataList.count } // UIPickerViewに表示する配列 func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? { return dataList[row] } // UIPickerViewのRowが選択された時の挙動 func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) { // 処理 } |
これらを設定していけばUIPickerViewが作れます。

基本的なUIPickerViewをStoryboardを使って作成するケースとコードのみで作った場合を試してみます。それぞれメリット・デメリットがあります。
Storyboardを使って作成
Main(Storyboad)で作る場合のコードは、配列を決めて上記のデフォルトで設定されるメソッドに適応させればできてしまいます。文字列配列は乃木坂46の十二福神(卒業したメンバーもいますが)を使いました。
ViewController
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
import UIKit class ViewController: UIViewController , UIPickerViewDelegate, UIPickerViewDataSource { @IBOutlet var label: UILabel! @IBOutlet var pickerView: UIPickerView! // たくさん卒業してしまった... let dataList = [ "秋元 真夏","生田 絵梨花","梅澤 美波","大園 桃子", "北野 日奈子","久保 史緒里","斎藤 飛鳥","桜井 玲香", "白石 舞衣","高山 一実","星野 みなみ","堀 未央奈", "松村 沙友里","与田 祐希" ] override func viewDidLoad() { super.viewDidLoad() // Delegate設定 pickerView.delegate = self pickerView.dataSource = self label.text = "乃木坂46\n十四福神" } // UIPickerViewの列の数 func numberOfComponents(in pickerView: UIPickerView) -> Int { return 1 } // UIPickerViewの行数、リストの数 func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { return dataList.count } // UIPickerViewの最初の表示 func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? { return dataList[row] } // UIPickerViewのRowが選択された時の挙動 func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) { label.text = dataList[row] } } |
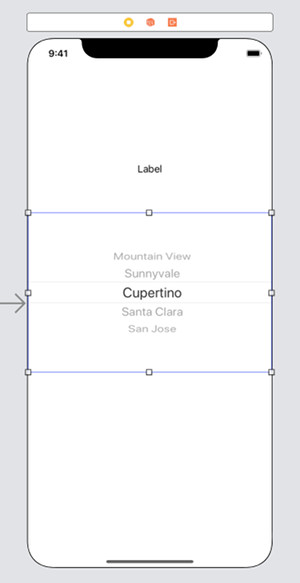
Storyboard上で Picker View とLabel をライブラリから取り出します
- UIPickerViewのサイズを調整
- View ControllerとUIPickerViewの背景色
- Labelのフォントを36points
UIPickerViewとUILabelをそれぞれコードとつないで完成です。

コードのみで作成
コードの場合はStoryboardで設定していたことを記述しないといけないので、コード量が増え煩雑になりますが、後からのメンテナンスや再利用する場合などは役に立ちます。
ViewController
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
import UIKit class ViewController: UIViewController , UIPickerViewDelegate, UIPickerViewDataSource { var pickerView = UIPickerView() var label = UILabel() // 乃木坂46 の 十四福神 let dataList = [ "秋元 真夏","生田 絵梨花","梅澤 美波","大園 桃子", "北野 日奈子","久保 史緒里","斎藤 飛鳥","桜井 玲香", "白石 舞衣","高山 一実","星野 みなみ","堀 未央奈", "松村 沙友里","与田 祐希" ] override func viewDidLoad() { super.viewDidLoad() // ViewContorller 背景色 self.view.backgroundColor = UIColor(red: 0.92, green: 1.0, blue: 0.94, alpha: 1.0) // PickerView のサイズと位置 pickerView.frame = CGRect(x: 0, y: 0, width: self.view.frame.width, height: 300) pickerView.backgroundColor = UIColor(red: 0.69, green: 0.93, blue: 0.9, alpha: 1.0) // PickerViewはスクリーンの中央に設定 pickerView.center = self.view.center // Delegate設定 pickerView.delegate = self pickerView.dataSource = self // Label 位置はPickerViewより150上に設定、高さを2行表示分とる let yPosition = pickerView.frame.origin.y label.frame = CGRect(x: 0, y: yPosition - 100, width: self.view.frame.width, height: 100) // ラベルを2行表示 label.numberOfLines = 2 label.text = "乃木坂46\n十四福神" // フォントサイズを大きく label.font = UIFont.systemFont(ofSize: 36) // テキストを中央寄せにする label.textAlignment = NSTextAlignment.center self.view.addSubview(pickerView) self.view.addSubview(label) } // UIPickerViewの列の数 func numberOfComponents(in pickerView: UIPickerView) -> Int { return 1 } // UIPickerViewの行数、リストの数 func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { return dataList.count } // UIPickerViewの最初の表示 func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? { return dataList[row] } // UIPickerViewのRowが選択された時の挙動 func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) { label.text = dataList[row] } } |
実行してみましょう。
基本的なところはここまでですが、ここから色々と発展させていけます。
Reference:
UIPickerView – UIKit | Apple Developer Documentation