Xcode11からSwiftUIという新しいStoryboardに代るUI作成フレームワークが出てきました。最初のプロジェクト作成とSwiftUIのCanvasをざっくり見てみましょう。
SwiftUI
最初は、SwiftUI Essentials の Creating and Combining Views の内容に沿った形でどんなものか見てみます。
Projectの作成
Xcode を起動:
「Finder」が画面下に通常はありますので、それを起動すると、「アプリケーション」フォルダがあります。ここには色々なソフトウェアを入れて置くところですがそのリストにインストオールしたXcode があります。

それをダブルクリックで「Welcome to Xcode」が現れます。あるいは何も表示されない事もありますが、基本的には Mac の場合はメニューは画面の上にあります。
「Create a new Xcode project」をクリックしてプロジェクトを新規に作成します。

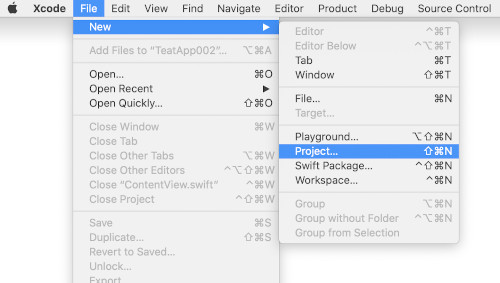
あるいはメニューから
「File」「New」「Project…」を選択

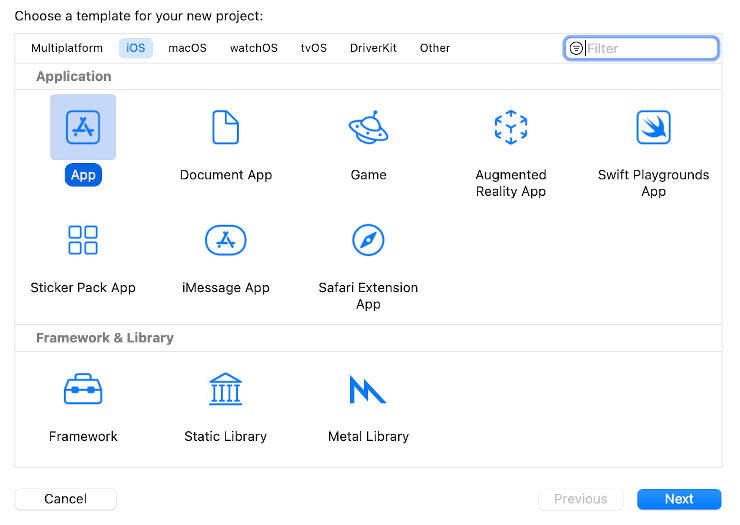
Template の選択ウィンドウが出てきます
アプリケーションの種類がいくつもありますので「iOS」を選択
そして「App」
を選び「Next」とします。他のテンプレートはいずれ使うかもしれません

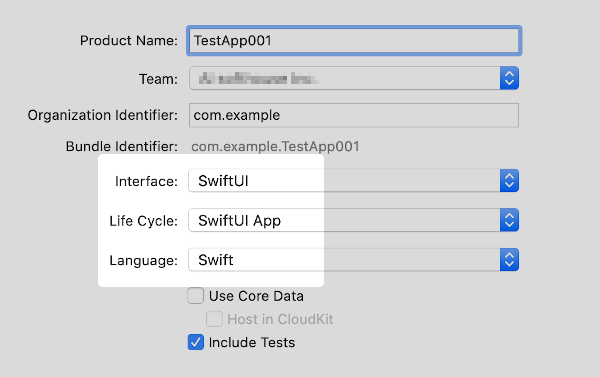
プロジェクトのタイトルなどの設定をします。SwiftUIをメインに開発する設定では、
| Product Name | TestApp001 などのプロジェクト名 |
| Team | 登録したApple IDを選択、あるいはXcodeで生成します これが設定されていないとエラーになります。 |
| Organization Identifier | ユニークな Bundle Identifier を設定します。ドメインを持っている場合は逆ドメインにする。あるいはメールアドレスなどから作成します。 例) hogehoge.com -> com.hogehoge 公開しない場合は適当で大丈夫です。 例) com.example |
| Interface | SwiftUI (StoryboardはSwiftUIを使わない場合) |
| Life Cycle | SwiftUI App (アプリの起動、状態遷移、終了を管理するのがLife Cycleで、 SwiftUIを使わない場合やStoryboardと混在させる場合はUIKit App Delegateを選びます) |
| Language | 開発言語は Swift |
| Use Core Data | データベースの雛形を作成(オプション) |
| include Tests | テスト用のコードの雛形を作成(最初は無くても大丈夫) |

プロジェクトの保存先を聞いてきますので適当な場所を指定します
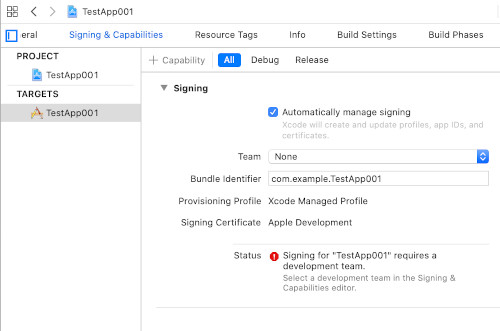
Team がNoneだとStatusがエラーとなります。
登録したApple ID名をTeamに入れます。プルダウンで候補が出てきます。(Apple IDの登録が必要です)

Hello World
MacのOSは 最新にしておきます
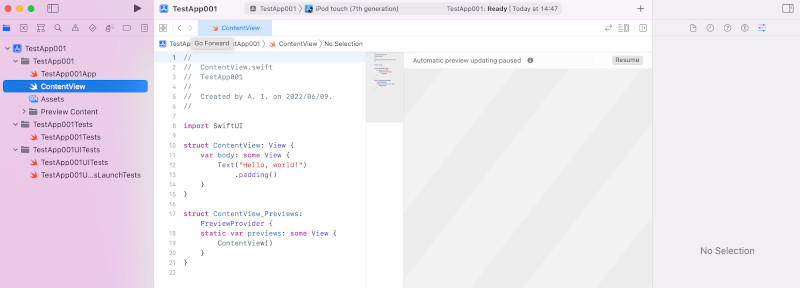
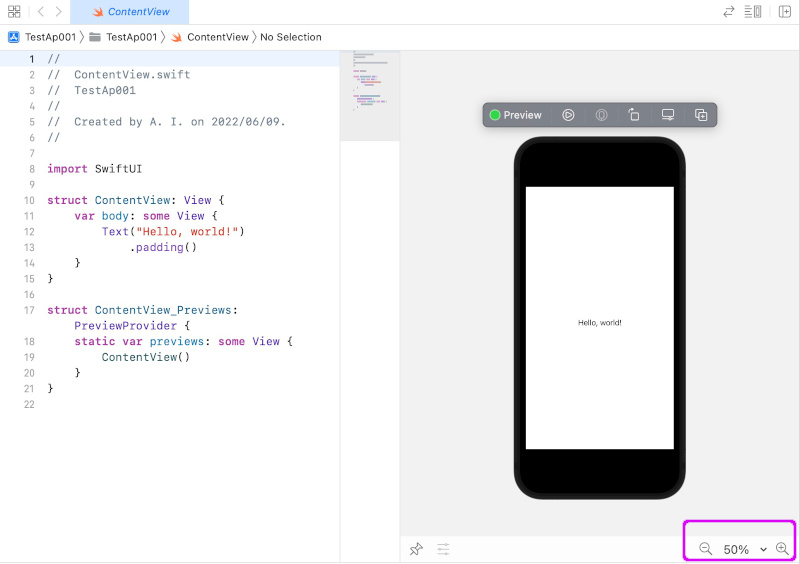
プロジェクトを作成しただけですが既にHello Worldを表示させるコードが記述されています。
この画面にならない場合は、左の「Navigator Area」TestApp001のファイル階層内にある ContentView.swift をクリックします。
コードが書かれているEditorの隣がCanvasになります。
Canvasには 「Automatic preview updating paused」となっているので「Resume」をクリックして再開してみます。
すると Hello World が表示されました。
最初は大きすぎるので、下にある100%のサイズから+/-を使って縮小させて50%にしました。

Textの変更
このコードとプレビューが連動しているのを確認してみましょう。
Source Editor:
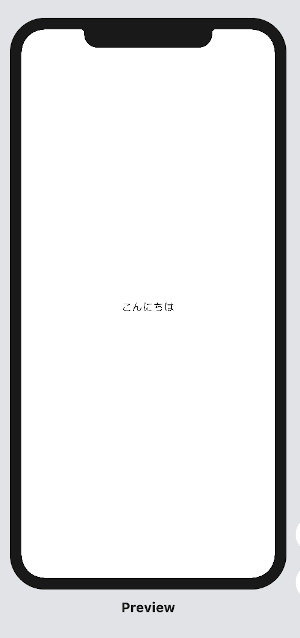
“Hello World” を “こんにちは” に変更してみます。
|
1 2 3 4 5 6 7 |
import SwiftUI struct ContentView: View { var body: some View { Text("こんにちは") } } |
実際に変更がリアルタイムにPreviewに反映しているのが分かると思います。

Inspector:
今度は逆にPreviewの文字「こんにちは」を選択します。
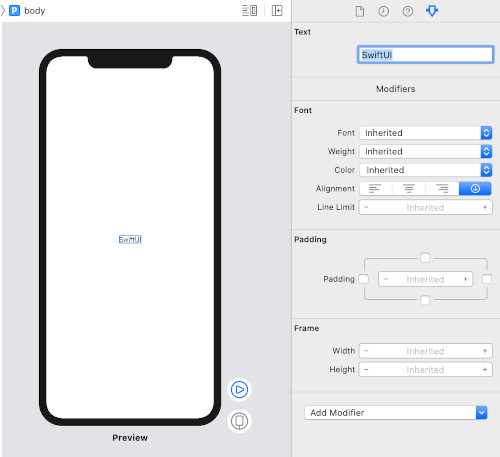
Utility Areaが現れるのでテキストを SwiftUI に変更してみます。
Previewがそれに応じてリアルタイムで変更されています。

またコードも同じく変更されました。
|
1 2 3 4 5 6 7 |
import SwiftUI struct ContentView: View { var body: some View { Text("SwiftUI") } } |
Preview:
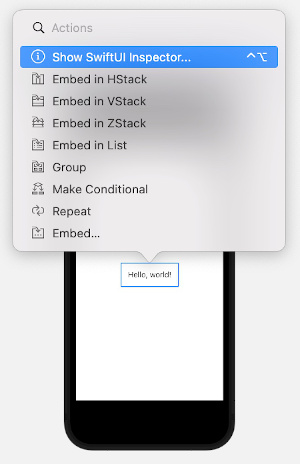
「command」キーでPreviewの文字(Hello World)をクリックするとダイアログが表示されるので
「Show SwiftUI Inspector」をクリック

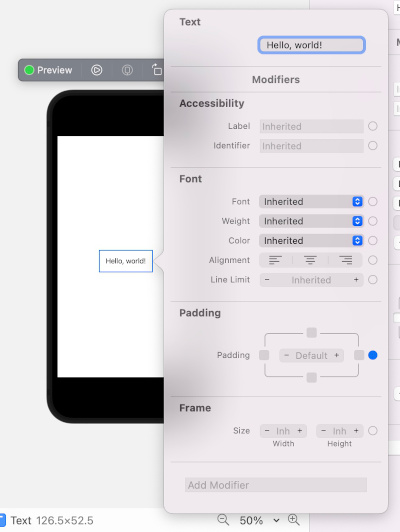
Textを編集するダイアログになりここから編集することができます。

ビルド&実行
Simulator:
今までのように出来上がったアプリを Simulator で確認してみましょう。
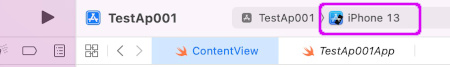
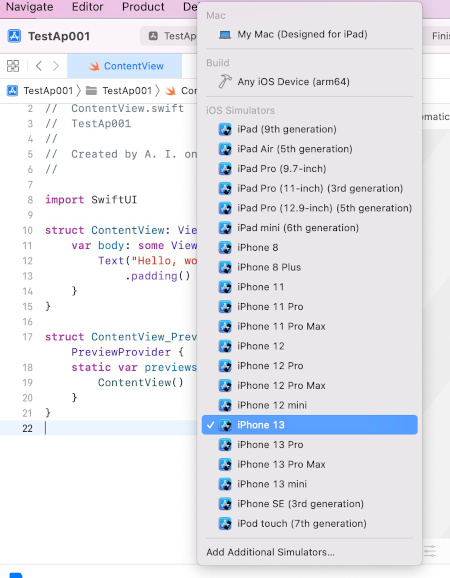
Xcode の左上にある三角印とその右側の iPhoneの機種が表示されています

Simulator をいくつも選ぶことができます。例えば「iPhone 13」 に設定

三角印をクリックします

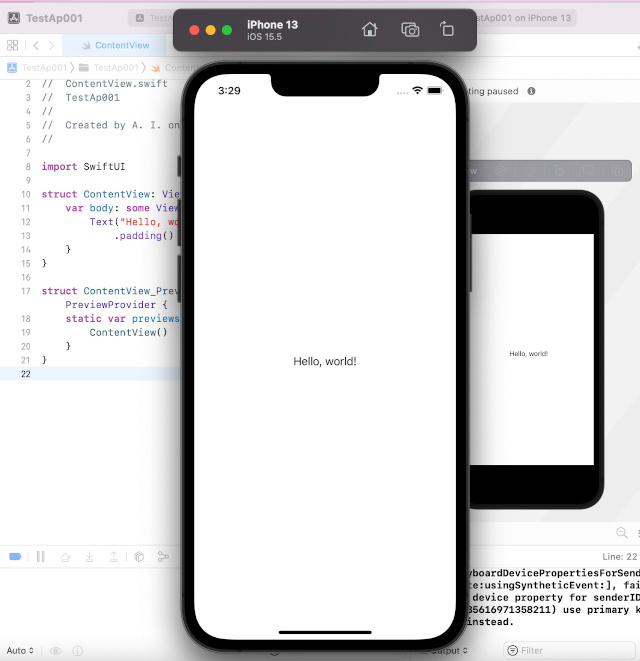
Simulator が立ち上がります。

SimulatorでもPreviewと同じようになりました。
UIKit と SwiftUI
今までのUIKitでSwiftUIに対応できそうなものをリストにしてみました。
必ずしも同じように置き換えはできないので、機能的に代変えになりうるという観点です。
| UIKit | SwiftUI |
|---|---|
| UILabel | Text |
| UIImageView | Image |
| UITextField | TextField |
| UITextView | TextとTextFieldをうまく使う |
| UISwitch | Toggle |
| UISlider | Slider |
| UIButton | Button |
| UITableView | List |
| UICollectionView | Listをうまく使う |
| UINavigationController | NavigationView |
| UITabBarController | TabbedView |
| UIAlertController (style .alert) | Alert |
| UIAlertController (style .actionSheet) | ActionSheet |
| UIStackView (horizontal axis) | HStack |
| UIStackView (vertical axis) | VStack |
| UISegmentedControl | SegmentedControl |
| UIStepper | Stepper |
| UIPickerView | Picker |
| UIDatePicker | DatePicker |
| NSAttributedString | Textでうまく代用 |
| UIFont | Font |
| UITapGestureRecognizer | onTapGesture |
| UILongPressGestureRecognizer | onLongPressGesture |
| UIScrollView | ScrollView |
| UITableView | – |
| UINavigationController | – |
| UITabBarController | – |
元情報はこちら、Swift Cheat Sheet