画像をSwiftUIで扱うにはImageを使います。円形のクリッピングや影などが簡単に作れます。
Image
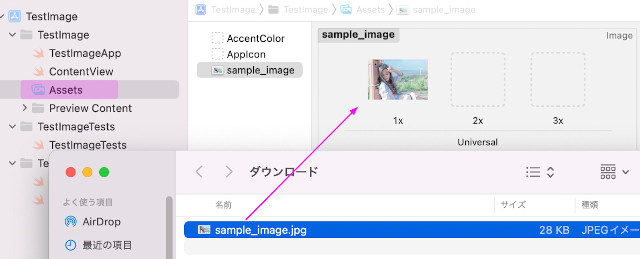
なんでもいいのですが、例として以下のような画像ファイル「sample_image.jpg」を「Assets」に入れます

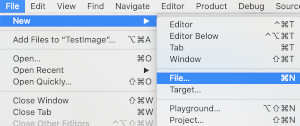
「File」「New」「File…」から新規にSwiftUI Viewを作成します。

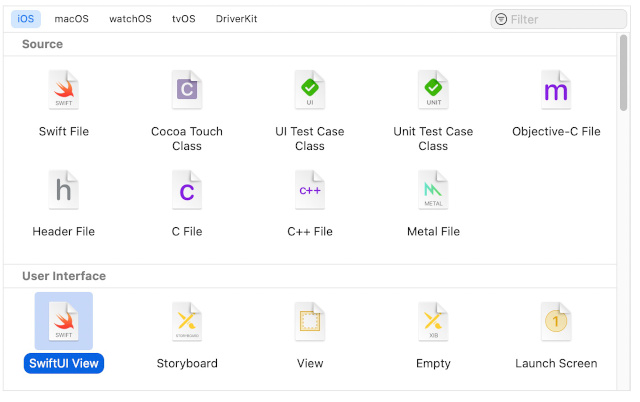
SwiftUI Viewを選択し「Next」

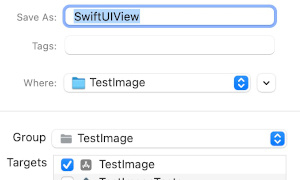
名前をつけてProject内に「Create」します。

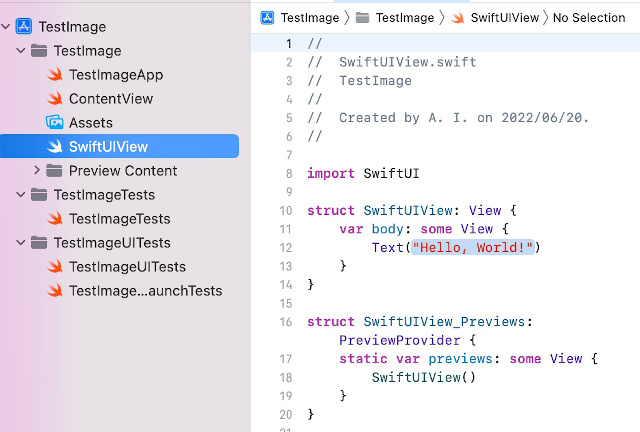
SwiftUIView が作成されています。

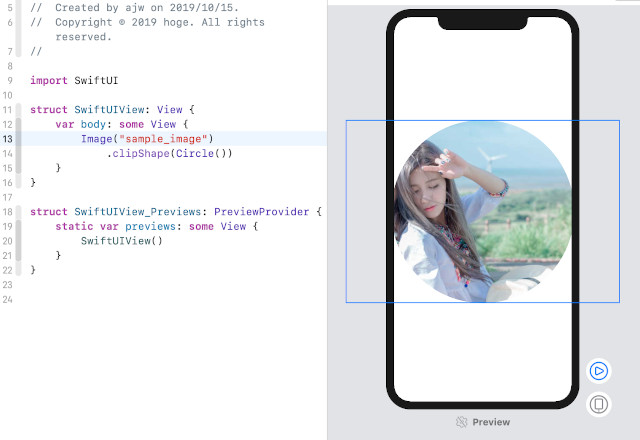
Text(“Hello World”)をImage(“sample_image”)に変更
sample_image.jpgが既にAssetsにあるので、それを指定するとPreviewに表示されています。
.clipShape(Circle()) を追加すると画像を円形にクリップしてくれます。
またPreViewをデフォルトでは「iPhod touch(7th generation)」となっていたら
たとえば「iPhone 13」に変更することもできます


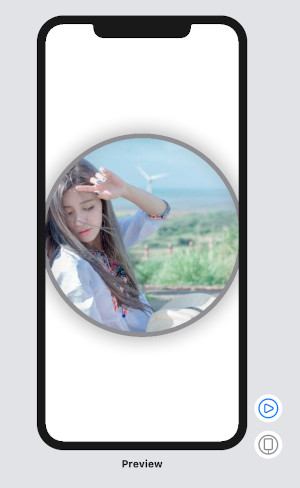
別のCircleを作成し、grayの幅が10の縁線として画像にoverlay
更に20 point radiusの影をつけてみます。
|
1 2 3 4 5 6 7 8 9 |
struct SwiftUIView: View { var body: some View { Image("sample_image") .clipShape(Circle()) .overlay(Circle() .stroke(Color.gray, lineWidth: 10)) .shadow(radius: 20) } } |

References:
SwiftUI Tutorials — Tutorials | Apple Developer Documentation
Image – SwiftUI | Apple Developer Documentation