watchOS は仕様変更がとても大きいのですが、iPhoneと違いできることも限られています。簡単なアプリを作ると割り切って付き合っていきましょう。Apple Watchはそれなりに役に立ちますので。

Xcode 11.3.1
Hello World
しばらくこの記事をゴミ箱に入れていたのですが、取り出して最新版に合わせてみました。初期の頃の記事がたくさんあったのですが全く変わってしまったのでね…
Series4からはApple Watchだけのアプリを作成できるようになりました。
最初は定番の「Hello World」からです。
Watch App for iOS Appの作成
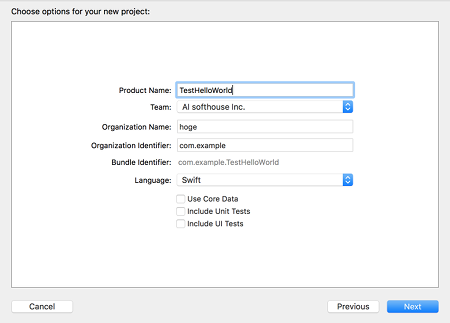
最初にiOSプロジェクトでStoryboardを選択していつものように作成します。
例としてTestHelloWorld としました。

これに Apple Watch を追加します
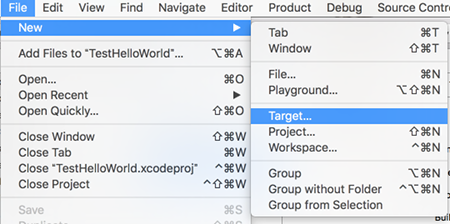
「File」「New」「Target」

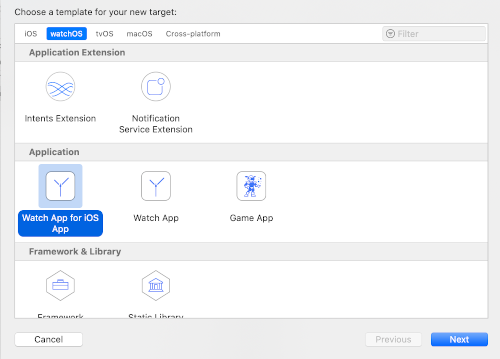
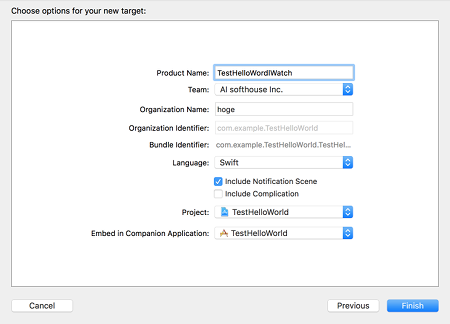
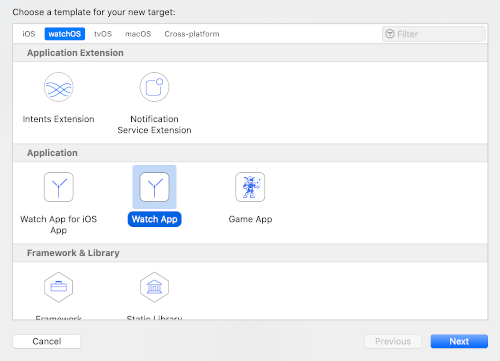
「watchOS」「Application」「Watch App for iOS App」を選択します。
(ここでWatch Appを選択するとStandaloneになります)

iPhoneアプリとは別の名前をつけます。TestHelloWorldWatch としました。

(Notification などは使わないのであれば外してもかまいませんが)
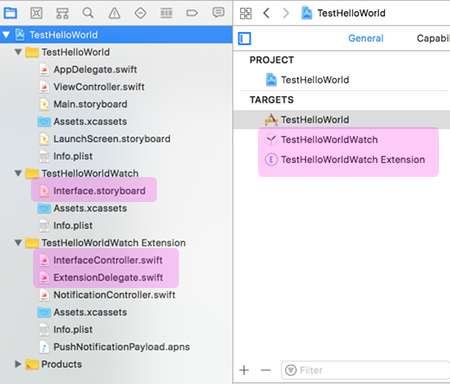
新しいフォルダやファイルができています。

Interface.storyboardはWatchでのストーリーボードです。レイアウトはここを使います。
InterfaceController.swiftがiOSでのViewControlller.swiftに
ExtensionDelegate,swiftがAppleDelegate.swiftに相当します。
またTARGETS に
TestHelloWorldWatch
TestHelloWorldWatch Extension
が追加されています。
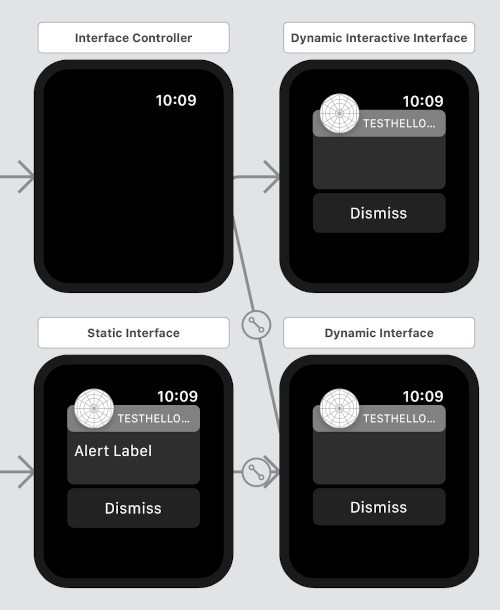
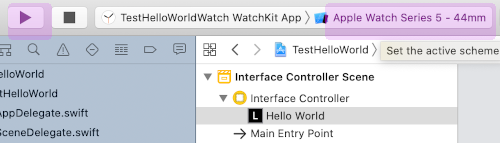
Interface.storyboard を開いてみるとそれぞれのWatch画面の設定があります。

Interface Controllerを選択します。
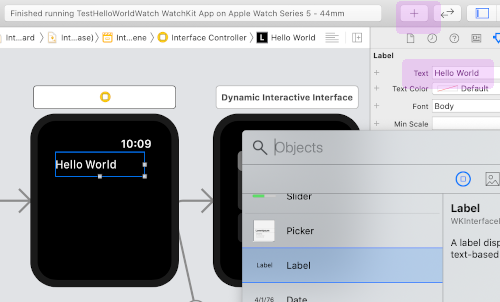
+アイコンでライブラリーを開いて、LabelをInterface Controller上に配置します。
LabelのTextを”Hello World”に変更。

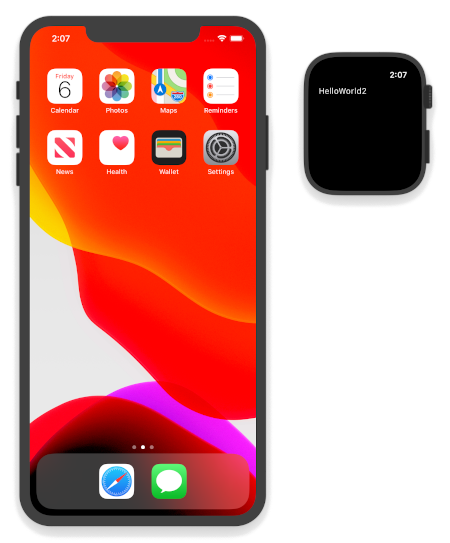
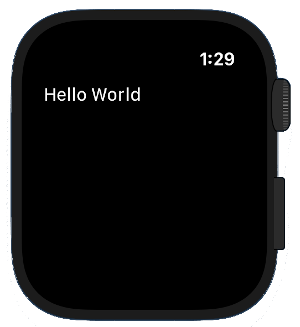
これでSimulatorでテストしてみます。

iPhoneのSimulatorが起動します。

Watch App
おおまかな流れはWatch App for iOS Appと同じですが、「Watch App」を選択するとこから異なります。

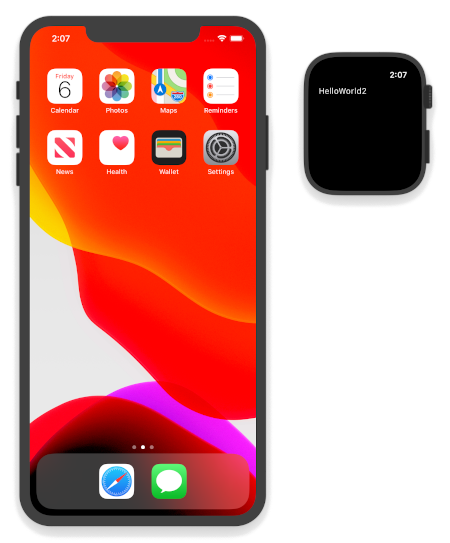
Apple Watch にHelloWorldが表示されました。SimulatorではiPhoneは起動しません

実機テスト
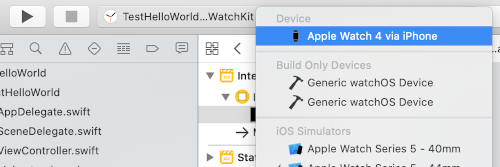
実機で試す場合は、Apple Watch とペアのiPhoneにLightningケーブルを繋いでデバイス実行します。

Watch App for iOS Appでは今までと同じくiPhoneのトップ画面にアプリのアイコンが作成されと「Watch」アプリにはiPhoneの名前が作成されますが、Watch Appの場合はiPhoneのアイコンはありません。
Xcode11.3.1ですが、実機テストがうまくいかない。iPhoneやApple Watchの再起動やApple WatchのインストールはWatchアプリでやったりと、もともと動きが良くないのが更に不可解になった感があります。