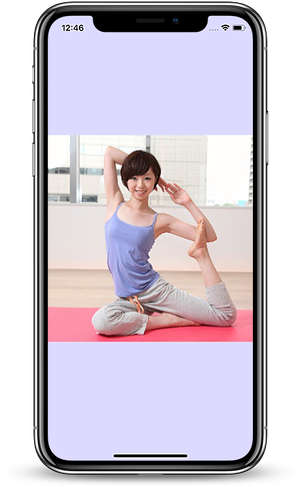
画像をタップしてアクションを起こしたい場合、幾つかやり方があるとは思いますが、ボタンに画像を貼ればボタンとしてタップによるアクションを起こせます。この画像をボタンに貼ってみます。
Xcode 13.4.1
UIButton に画像を貼る
文字の代わりに画像を入れたボタンですが、基本的にはボタンの作成になります。

画像の設定
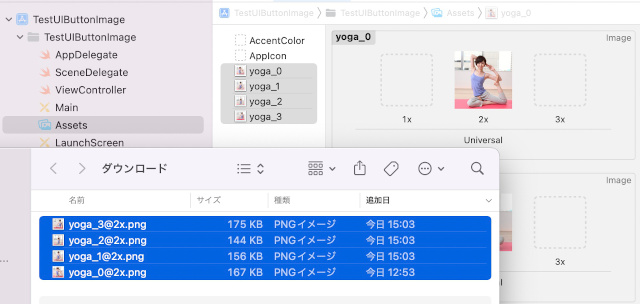
画像をいくつか用意してAssets に入れます
端末のサイズに適応できるように画像サイズを@2x, @3xに調整しますが、とりあえずはテストとして@2xの画像ファイル名にしておきました

コードを記述
画面サイズに応じてボタン位置を変更したい場合は、コードで書いた方が便利です。
- UIImage のインスタンスを生成
- UIButton のインスタンスを生成
- TypeはCustomがデフォルト設定
- 表示するフレームを設定
- ビューへ貼る
- Button actionを設定
- UIButton のaddTarget メソッドを使う
- UIControlEventTouchUpInside に設定
AspectFitとHorizontal, Verticalの拡大をコードで入れます。なお、ここではSafe Areaを考慮していません。
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
import UIKit class ViewController: UIViewController { // UIImage のインスタンスを設定 let image0 = UIImage(named:"yoga_0")! let image1 = UIImage(named:"yoga_1")! let image2 = UIImage(named:"yoga_2")! let image3 = UIImage(named:"yoga_3")! // 画面の横幅を取得 var screenWidth:CGFloat = 0 var screenHeight:CGFloat = 0 // UIButton のインスタンスを生成 let button = UIButton() var count = 0 override func viewDidLoad() { super.viewDidLoad() // 画面の横幅を取得 screenWidth = view.frame.size.width screenHeight = view.frame.size.height // Buttonが画面の中央で横幅いっぱいのサイズになるように設定 button.frame = CGRect(x:0, y:screenHeight/2-screenWidth/2, width:screenWidth, height:screenWidth) // 画像を設定 button.setImage(image0, for: .normal) // Aspect Fit button.imageView?.contentMode = .scaleAspectFit // Horizontal 拡大 button.contentHorizontalAlignment = .fill // Vertical 拡大 button.contentVerticalAlignment = .fill // ViewにButtonを追加 self.view.addSubview(button) // タップされたときのactionをセット button.addTarget(self, action: #selector(ViewController.buttonTapped(sender:)), for: .touchUpInside) // 背景色を設定 self.view.backgroundColor = UIColor(displayP3Red: 0.937, green: 0.894, blue: 1.0, alpha: 1.0) } // タップすると画像を順番に変える @objc func buttonTapped(sender : Any) { count += 1 if(count%4 == 0){ button.setImage(image0, for: .normal) } else if(count%4 == 1){ button.setImage(image1, for: .normal) } else if(count%4 == 2){ button.setImage(image2, for: .normal) } else if(count%4 == 3){ button.setImage(image3, for: .normal) } else{ } } } |
関連ページ:
- ボタンをXcodeで設定する
- UIButton, ボタンをコードで設定する
- 画像をボタンにする
Reference:
UIButton | Apple Developer Documentation