iOSアプリを始めるにあったて、まず簡単な例としてボタンをタップするとラベルの文字が変わるアプリを作ってみたいと思います。アプリ作成の基本ですね。
UIButton を storyboard で設定
分かりやすく簡単な UIButton の使い方を試してみて、その後で多少UIを装飾しみたいと思います。

Xcode 10 以降 UIを選択する場所がいろいろ変わりました。
尚、SwiftUIはこちら
UIButton を storyboard で設定
ボタンを押すとラベルに tapped ! が表示される簡単なコードです。
|
1 2 3 4 5 6 7 |
count += 1 if(count%2 == 0){ // 余りが0 } else{ // 余りが1 } |
ボタンタップによりカウントアップして、その数値を2で割った余りによってラベルに「Swift Test」と「tapped !」を表示させます。奇数か偶数を判断しているようなものです。
ただし、このまま続けるとカウント数が増大するのでどこかで0に戻すか、ture/falseを使うなどの方法も考えられます。
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import UIKit class ViewController: UIViewController { @IBOutlet var labeltest :UILabel! @IBOutlet var buttonTest :UIButton! var count = 0 override func viewDidLoad() { super.viewDidLoad() labeltest.text = "Swift Test" buttonTest.setTitle("Button",for:UIControl.State.normal) } @IBAction func buttonTapped(_ sender : Any) { count += 1 if(count%2 == 0){ labeltest.text = "Swift Test" } else{ labeltest?.text = "tapped !" } } } |
ラベルとボタンをstoryboardに置きます。
こちらを参考にラベルの例

@IBOutlet にそれぞれ紐付けします
紐付けは色々やり方がありますが、
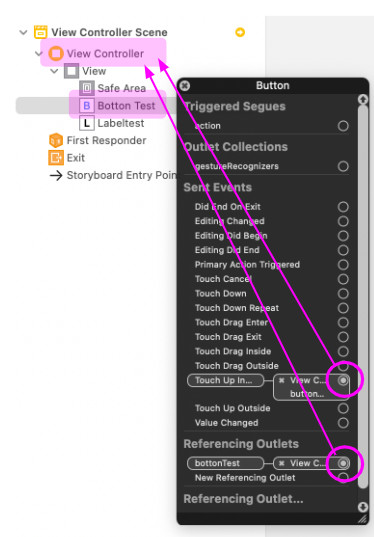
View Controller Scene の「Button Test」を右クリックすると設定が見えます
- 「Button Test」右クリック
- Referencing Outletsから「View Controller」へドラッグで「buttonTest」に紐づけ
- touch up inside から「View Controller」へドラッグで「buttonTapped」に紐づけ

同様にUILabelも紐づけて
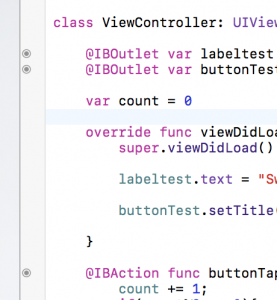
ViewController.swft のコード側で見ると

それぞれのラインナンバーの左に
◉となっているのがわかります。
紐付けされていないと
○だけです
これでビルドすると簡単なボタンアプリができました。

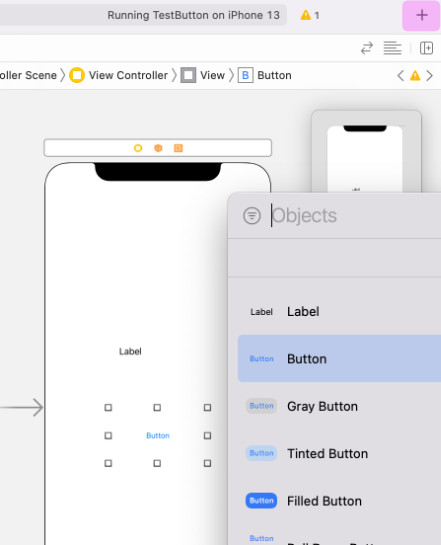
Xcodeでの細かな使い方は下の動画で確認してください。UIのライブラリーは◎から+アイコンボタンに変わりました。
UIを装飾
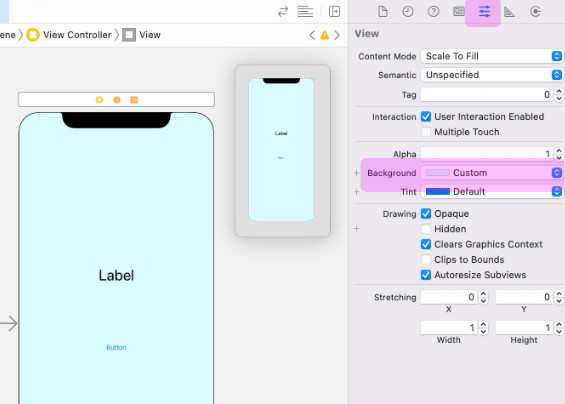
背景色、サイズなどを変更してみます。
View の背景色を白から薄いエメラルドに変更

Buttonのタイトルを太文字、背景をグレー色に変更
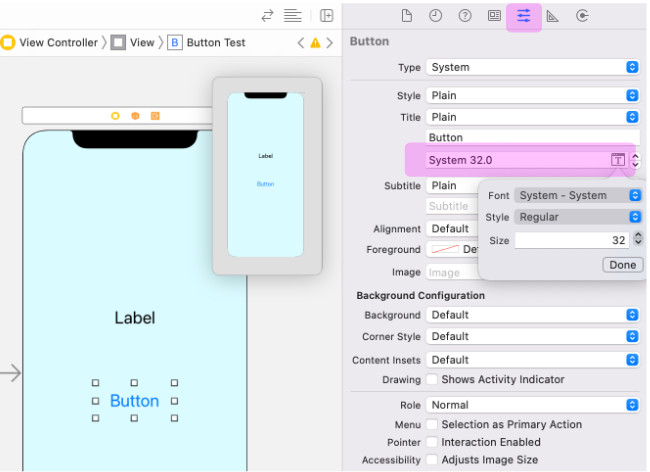
Buttonを選択、Fontの「T」アイコンからSystemを選びSizeを大きくします

これでそれなりのボタンアプリができました。

これはstoryboardを使いましたが、ボタンをコードで設定する事もできます。ダイナミックにUIやレイアウトを変えたいときには便利です。
関連ページ:
- ボタンをXcodeで設定する
- UIButton, ボタンをコードで設定する
- 画像をボタンにする

