地図をスクロールさせるように、大きめの画像をスクロールするには UIScrollView を使えば簡単にできます。ここでは基本的な作り方について確認してみます。

Xcode 11.3.1
UIScrollView
最初に下のような大きめの画像、1600x1066pixサイズです。img@2x.jpgとするので、800×533の大きさとしてアプリでは使います。

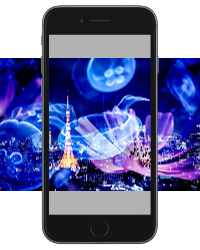
一方、表示する側として例えば iPhone7 の場合は750×1334pixですがretinaなので半分の375×667 で扱います。

イメージとしてはこのようになります。

サンプルコード
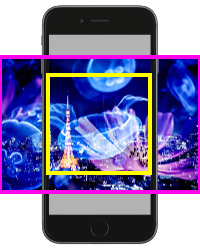
UIScrollViewの大きさは画像サイズいっぱいに合わせました(ピンクの枠)
|
1 2 |
// UIScrollViewの大きさを画像サイズに設定 scrollView.contentSize = CGSize(width: imgW, height: imgH) |
表示窓はスマホのスクリーンサイズより小さい窓となります(黄色い枠)
|
1 2 |
// UIScrollViewの大きさを画像サイズに設定 scrollView.frame.size = CGSize(width: screenWidth-10, height: screenWidth-10) |

まとめるとこのようになります。storyboardはここでは使いません。
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
import UIKit class ViewController: UIViewController { // UIScrollViewインスタンス生成 var scrollView = UIScrollView() // Screenの高さ var screenHeight:CGFloat! // Screenの幅 var screenWidth:CGFloat! override func viewDidLoad() { super.viewDidLoad() // 画面サイズ取得 let screenSize: CGRect = UIScreen.main.bounds screenWidth = screenSize.width screenHeight = screenSize.height // 表示窓のサイズと位置を設定 scrollView.frame.size = CGSize(width: screenWidth-10, height: screenWidth-10) scrollView.center = self.view.center // 表示する画像 let jellyfish:UIImage = UIImage(named:"img")! // 画像のサイズ let imgW = jellyfish.size.width let imgH = jellyfish.size.height // UIImageView 初期化 let imageView = UIImageView(image: jellyfish) // UIScrollViewに追加 scrollView.addSubview(imageView) // UIScrollViewの大きさを画像サイズに設定 scrollView.contentSize = CGSize(width: imgW, height: imgH) // スクロールの跳ね返り無し scrollView.bounces = false // ビューに追加 self.view.addSubview(scrollView) } } |
これで画像をスクロールして見ることができましたでしょうか

ここでは画像をUIScrollViewにaddSubViewで貼り付けましたが、LabelやButtonなども同様にできます。
|
1 2 |
// UIScrollViewに追加 scrollView.addSubview(imageView) |
関連:
- 大きい画像を UIScrollView でスクロールする
- UIScrollView ページ スクロール
References:
UIScrollView – UIKit | Apple Developer Documentation
About Scroll View Programming – Apple Developerocumentation(Objective-C)