アルバムアプリのように、1画面に写真1枚の表示させて、横フリップで画像が次々にスクロールさせるにはどうすればいいのでしょうか、UIScrollView はある程度簡単に作れるようになっています。

Xcode 11.3.1
UIScrollView
SwiftUIでは今のところScrollViewはできないので今までと同じようにStoryboardを使って作成します。(そのうちできるようになるのかもしれません)
基本的には横スクロールです。ページ毎に画像がスクロールさせるためPaging Enableを設定するところがポイントです。
画像をAssets.xcassetsに追加
適当な画像を4枚選んで使います。ここではヨガの画像を yoga_0@2x.jpg から yoga_3@2x.jpg という名前にしてAssets.xcassetsにコピペします。@2xを名前に入れてあるので2xとして設定されています。

UIScrollViewの設定
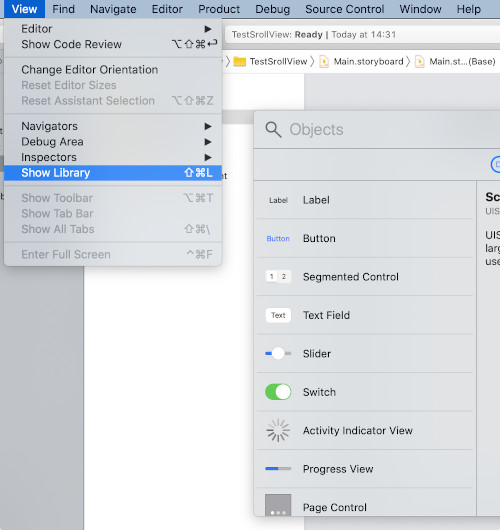
ScrollViewは、「View」「Show Library」からObjectsライブラリーが現れるので

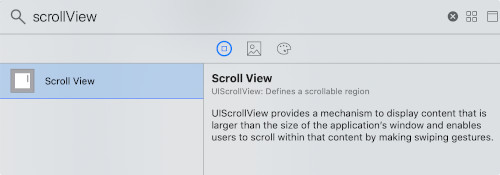
ScrollViewを検索するとでてきます。

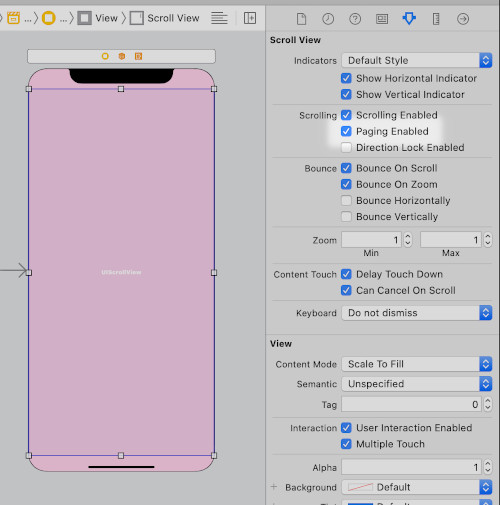
Storyboard を開き背景色を適当に決めます。Scroll View をSafeAreaあたりに設置します。

ここでScroll View の Paging Enabled にチェックを入れることにより、ページスクロールが可能となります。
コードの記述
- UIScrollView のインスタンスを生成
- 画像ごとにそのframeサイズを設定し
- addSubview でUIScrollViewに加える
- 描画開始のカーソルポイントを決め
- UIScrollViewのコンテンツサイズを画像のtotalサイズに合わせる
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
import UIKit class ViewController: UIViewController { @IBOutlet var scrollView :UIScrollView! // ScrollScreenの高さ var scrollScreenHeight:CGFloat! // ScrollScreenの幅 var scrollScreenWidth:CGFloat! let img:[String] = ["yoga_0","yoga_1","yoga_2","yoga_3"] // Totalのページ数 var pageNum:Int! var imageWidth:CGFloat! var imageHeight:CGFloat! var screenSize:CGRect! override func viewDidLoad() { super.viewDidLoad() screenSize = UIScreen.main.bounds // ページスクロールとするためにページ幅を合わせる scrollScreenWidth = screenSize.width let imageTop:UIImage = UIImage(named:img[0])! pageNum = img.count imageWidth = imageTop.size.width imageHeight = imageTop.size.height scrollScreenHeight = scrollScreenWidth * imageHeight/imageWidth for i in 0 ..< pageNum { // UIImageViewのインスタンス let image:UIImage = UIImage(named:img[i])! let imageView = UIImageView(image:image) var rect:CGRect = imageView.frame rect.size.height = scrollScreenHeight rect.size.width = scrollScreenWidth imageView.frame = rect imageView.tag = i + 1 // UIScrollViewのインスタンスに画像を貼付ける self.scrollView.addSubview(imageView) } setupScrollImages() } func setupScrollImages(){ // ダミー画像 let imageDummy:UIImage = UIImage(named:img[0])! var imgView = UIImageView(image:imageDummy) var subviews:Array = scrollView.subviews // 描画開始の x,y 位置 var px:CGFloat = 0.0 let py:CGFloat = (screenSize.height - scrollScreenHeight)/2 // verticalScrollIndicatorとhorizontalScrollIndicatorが // デフォルトで入っているので2から始める for i in 2 ..< subviews.count { imgView = subviews[i] as! UIImageView if (imgView.isKind(of: UIImageView.self) && imgView.tag > 0){ var viewFrame:CGRect = imgView.frame viewFrame.origin = CGPoint(x: px, y: py) imgView.frame = viewFrame px += (scrollScreenWidth) } } // UIScrollViewのコンテンツサイズを画像のtotalサイズに合わせる let nWidth:CGFloat = scrollScreenWidth * CGFloat(pageNum) scrollView.contentSize = CGSize(width: nWidth, height: scrollScreenHeight) } } |
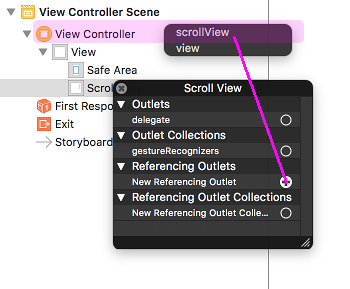
Storyboard の ScrollView の 「New Reference Outlet」 をコードと紐付けします。
これで、横スクロールで次々と画像が表示されていきます。

サンプル動画
関連ページ:
References:
UIScrollView – UIKit | Apple Developer Documentation
isPagingEnabled – UIScrollView | Apple Developer Documentation
About Scroll View Programming – Apple Developer
pagingEnabled – UIScrollView | Apple Developer Documentation