画像を移動、回転、反転、拡大するために CGAffineTransform を使います。これはObjective-C言語です。Swiftのケースはこちらです。

Xcode 9.4
CGAffineTransform
アフィン・マトリクス変換を生成:
- CGAffineTransformMake
- 組み合わせたアフィン変換を作成
- CGAffineTransformMakeRotation
- 画像を回転させるアフィン変換を作成
- CGAffineTransformMakeScale
- 画像を拡大・縮小させるアフィン変換を作成
- CGAffineTransformMakeTranslation
- 画像を移動させるアフィン変換を作成
アフィン変換の変更:
- CGAffineTransformTranslate
- アフィン変換された画像の移動量を変更
- CGAffineTransformScale
- アフィン変換された画像の拡大・縮小率を変更
- CGAffineTransformRotate
- アフィン変換された画像の回転を変更
- CGAffineTransformInvert
- アフィン変換された画像のマトリクスを反転
- CGAffineTransformConcat
- アフィン変換された画像のアフィン変換を組み合わせる
CGAffineTransformMakeTranslation は新しくアフィン変換を作成するのに対して
CGAffineTransformTranslate は既にあるCGAffineTransform を変更する
CGAffineTransformInvert は Invert とあるので反転かと思いきや、
これはマトリクスが反転するので実際は拡大していたものが縮小するというような変更のこと
拡大・縮小の引数をマイナスにすると反転します。
CGAffineTransformScale(transform, -1.0f, 1.0f);
アフィン変換の適用:
- CGPointApplyAffineTransform
- CGPoint の位置を適用
- CGSizeApplyAffineTransform
- CGSize のサイズを適用
- CGRectApplyAffineTransform
- CGRect の幅と高さの適用
アフィン変換の確認:
- CGAffineTransformIsIdentity
- アフィン変換を元に戻す、リセット
- CGAffineTransformEqualToTransform
- 2つのアフィン変換された画像の比較
サンプルコードは下のようになります。
Storyboard にボタンを配置して、ボタンを押すたびにメソッドを順番に実行するアプリです。
ViewController.h
|
1 2 3 4 5 6 7 8 9 |
#import <UIKit/UIKit.h> @interface ViewController : UIViewController @property UIImage *image; @property UIImageView *imageView; - (IBAction)changeTransform:(id)sender; @end |
ViewController.m
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
#import "ViewController.h" @interface ViewController () @end @implementation ViewController{ int counter; CGAffineTransform trans1; CGAffineTransform trans2; CGAffineTransform trans3; CGAffineTransform trans4; CGAffineTransform trans5; } - (void)viewDidLoad { [super viewDidLoad]; counter = 0; } // ボタンを押すと counter up - (IBAction)changeTransform:(id)sender{ if(counter == 0){ [self displayImage]; } else if(counter == 1){ [self moveImage]; } else if(counter == 2){ [self applyTransform]; } else if(counter == 3){ [self rotateImage]; } else if(counter == 4){ [self translateScleup]; } else if(counter == 5){ [self evaluateTransform]; } else{ // imageViewを削除 [[self imageView] removeFromSuperview]; counter = -1; } counter ++; } - (void)displayImage{ // 画像を表示 _image = [UIImage imageNamed:@"cat.jpg"]; _imageView = [[UIImageView alloc]initWithImage:_image]; [[self view] addSubview:_imageView]; } - (void)moveImage{ // 画像を x=50,y=100 移動 trans1 = CGAffineTransformMakeTranslation(50.0f, 100.0f); _imageView.transform = trans1; } - (void)applyTransform{ // 矩形を適用する CGRect rect = CGRectMake(0.0f, 100.0f, 100.0f, 180.0f); CGRect newRect = CGRectApplyAffineTransform(rect, trans1); _imageView.frame = newRect; } - (void)rotateImage{ // 画像を35度回転 float angle = 35.0f * M_PI / 180.0f; trans2 = CGAffineTransformRotate(trans1, angle); _imageView.transform = trans2; } - (void)translateScleup{ // 画像を反転 trans3 = CGAffineTransformScale(trans2, -1.0f, 1.5f); // 画像を移動 trans4 = CGAffineTransformTranslate(trans2, 100.0f, 30.0f); // 2つのアフィンを組み合わせ trans5 = CGAffineTransformConcat(trans3, trans4); _imageView.transform = trans5; } - (void)evaluateTransform{ // 2つが同じアフィン変換されているか確認 if ( CGAffineTransformEqualToTransform (trans2, trans5) ){ NSLog(@"same transform"); } else{ NSLog(@"difference transform"); } } @end |
画像を表示するためのボタンをstoryboardに設置して紐付けする。
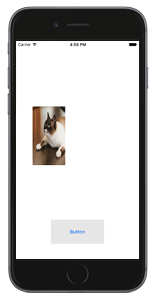
 ボタンタップで画像を表示
ボタンタップで画像を表示

画像を移動
CGAffineTransformMakeTranslation

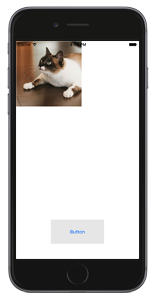
矩形を適応する
CGRectApplyAffineTransform

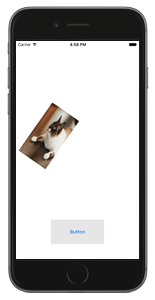
画像を35度回転
CGAffineTransformRotate

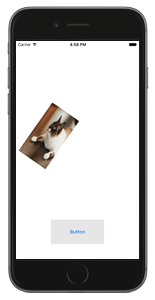
画像の反転と移動を組み合わせる
CGAffineTransformScale
CGAffineTransformTranslate
CGAffineTransformConcat

Swiftのケースはこちらです。
Reference:
CGAffineTransform – Core Graphics | Apple Developer Documentation

