画像を移動、回転、反転、拡大するために CGAffineTransform を使います。これはマトリックス、行列式を使って画像を自由自在に変形させることができるのです。

CGAffineTransform
UIViewをアフィン・マトリクス変換を使って回転、拡大縮小、移動処理ができます。
- 回転:init(rotationAngle: CGFloat)
- CGAffineTransform(rotationAngle: CGFloat(angle))
- 拡大・縮小:init(scaleX: CGFloat, y: CGFloat)
- CGAffineTransform(scaleX: A, y: B)
- AあるいはBを負の値にすると反転になります
- 移動:init(translationX: CGFloat, y: CGFloat)
- CGAffineTransform(translationX: C, y: D)
例えば UIImageView のインスタンスimageViewを拡大する例では
UIImageViewのtransformにAffine変換を設定します。
|
1 2 3 |
// 画像を拡大 transScale = CGAffineTransform(scaleX: 2, y: 2) imageView.transform = transScale |
画像の設定
サンプル画像をAssetsフォルダに入れます。

コードの記述
それぞれのAffine変換を試したサンプルコードです。
Storyboard にボタンを配置して、ボタンを押すたびにメソッドを順番に実行するアプリとなっています。
ViewController
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
import UIKit class ViewController: UIViewController { @IBOutlet var imageView:UIImageView! @IBOutlet var label:UILabel! var transScale = CGAffineTransform() var transTrans = CGAffineTransform() var transRotate = CGAffineTransform() var transMiller = CGAffineTransform() // 画面の横幅を取得 var screenWidth:CGFloat! var screenHeight:CGFloat! var counter = 0 override func viewDidLoad() { super.viewDidLoad() // 画面の横幅を取得 screenWidth = view.frame.size.width screenHeight = view.frame.size.height // imageViewの初期化 initImageView() } func initImageView(){ // UIImage インスタンスの生成 let image:UIImage = UIImage(named:"sample")! // UIImageView 初期化 imageView.image = image // 画像の中心を画面の中心に設定 imageView.center = CGPoint(x:screenWidth/2, y:screenHeight/2) // UIImageViewのインスタンスをビューに追加 self.view.addSubview(imageView) } @IBAction func button(_ sender : Any) { if(counter == 0){ // 画像を拡大 ************************************* transScale = CGAffineTransform(scaleX: 2, y: 2) imageView.transform = transScale label.text = "Scale" } else if(counter == 1){ // 画像を反転 ************************************* transMiller = CGAffineTransform(scaleX: -1.5, y: 1.5) imageView.transform = transMiller label.text = "Miller" } else if(counter == 2){ // 画像を35度回転 ************************************* let angle = 35 * CGFloat.pi / 180 transRotate = CGAffineTransform(rotationAngle: CGFloat(angle)); imageView.transform = transRotate label.text = "Rotate" print("\(angle)") } else if(counter == 3){ // 画像を x=20,y=30 移動 ************************************* transTrans = CGAffineTransform(translationX: 50, y: -30) imageView.transform = transTrans label.text = "Trans" } else if(counter == 4){ // Affineを合成する // 画像を反転と縦長に拡大 ************************************* let trans1 = CGAffineTransform(scaleX: -1.5, y: 2.0) // 画像を移動 let trans2 = CGAffineTransform(translationX: -50, y: -30) // 2つのアフィンを組み合わせ let trans3 = trans1.concatenating(trans2); imageView.transform = trans3 label.text = "Combine" } else{ // 元に戻す imageView.center = CGPoint(x:screenWidth/2, y:screenHeight/2) transScale = CGAffineTransform(scaleX: 1, y: 1) imageView.transform = transScale label.text = "Original" counter = -1 } counter += 1 } } |
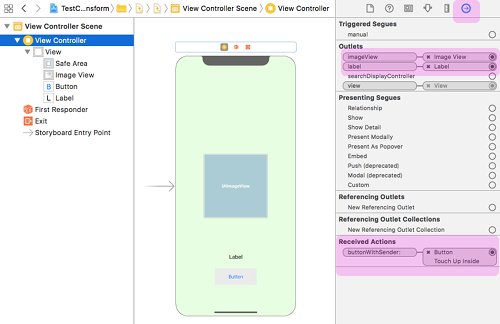
storyboardの設定
Main(storyboard)にImageView, Label, Buttonをそれぞれ
背景色などを(好みですが)設定します。
それぞれ紐付けします。View Controllerから見ると、OutletsにimageViewとlabel、Received Actions にButtonが設定され接続されているのがわかります。(これは紐付けし後です)

ビルドして実行させて見ましょう。
関連ページ:
- 画像UIImageViewをSwiftコードで設定する
- ストーリーボードを使った画像 UIImageView の設定
- 画像の拡大縮小 (CGRect)
- CGAffineTransform:画像を回転、移動、反転
- アニメーション(パラパラマンガ)
- Image, Text の合成
- 画像をドラッグさせる
- UIImage の使い方
- 画像をぼかす、モザイク化する
- CABasicAnimationを使たアニメーション
- cornerRadiusを使って画像を角丸にする
References:
CGAffineTransform – Core Graphics | Apple Developer Documentation
UIImageView – UIKit | Apple Developer Documentation
UIImage – UIKit | Apple Developer Documentation