UIImageView クラスは画像のコンテナを提供するもので、複数の画像によるアニメーションもサポートしています。

Xcode 9.3.1
UIImageView
Objective-Cでの開発、あるいはメンテが続くのでしょうか。SwiftでのUIImageViewをコードで設定は以下になります。(間違えてここに来られたらすいませんが)
UIImageViewの設定方法として2通りあります。
1) 画像は一旦UIImageで取り込んでからUIImageViewに設定し、initWithImageを使って初期化します。
|
1 2 3 4 5 6 7 8 |
// UIImage インスタンスの作成 UIImage *img = [UIImage imageNamed:@"sample@2x.jpg"]; // UIImageView 初期化 UIImageView *imageView = [[UIImageView alloc] initWithImage:img]; // UIImageViewのインスタンスをビューに追加 [self.view addSubview:imageView]; |
2) ImageViewに画像を設定する方法として、単独で初期化して
|
1 |
UIImageView *imageView = [[UIImageView alloc] init]; |
作成したインスタンスに、指定した画像を入れます。動的に画像を変更したい場合はこれを使うことになります。
|
1 |
imageView.image = [UIImage imageNamed:@"sample@2x.jpg"]; |
画像の表示位置を設定する例です。(160,120の座標に画像の中央を合わせる)
|
1 |
[imageView setCenter:CGPointMake(160.0f, 200.0f)]; |
UIImageView サンプルコード
Storyboard を使わず画像を表示させるだけのコード
事前作業として、
- 新しいプロジェクトを作り、Single View Application を作成
- 画像をプロジェクトに追加します。
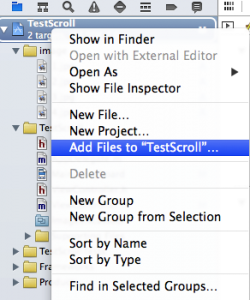
右クリックでメニューの [Add Files to “xxx”…] を選択 ファイルを選んで [Add]
画像ファイル、例として sample@2x.jpg の画像をプロジェクトに追加します。

また画像ファイルは”sample”だけでは読み込んでくれませんので”sample@2x.jpg”まで必要です。画像は Assets.xcassets に入れることもできます。
UIImageViewの画像が画面中央に来るように設定してみました。
ViewController.m
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
#import "ViewController.h" @interface ViewController (){ UIImageView *imageView; } @end @implementation ViewController - (void)viewDidLoad{ [super viewDidLoad]; [self initImageView]; } - (void)initImageView { // 背景色の設定 UIColor *customColor = [UIColor colorWithRed:1.0 green:0.9 blue:1.0 alpha:1.0]; self.view.backgroundColor = customColor; // UIImage インスタンスの作成 UIImage *img = [UIImage imageNamed:@"sample@2x.jpg"]; // UIImageView 初期化(1) imageView = [[UIImageView alloc] initWithImage:img]; /* // UIImageView の初期化(2) imageView = [[UIImageView alloc]init]; imageView.image = img; // 画像の縦横サイズを取得 CGFloat imgW = img.size.width; CGFloat imgH = img.size.height; // 画像サイズをImageViewのframeに設定する CGRect rect = CGRectMake(0, 0, imgW, imgH); imageView.frame = rect; */ // 画像が画面中央にくるように位置合わせ CGFloat pWidth = [UIScreen mainScreen].bounds.size.width; CGFloat pHeight = [UIScreen mainScreen].bounds.size.height; [imageView setCenter:CGPointMake(pWidth/2, pHeight/2)]; // UIImageViewのインスタンスをビューに追加 [self.view addSubview:imageView]; } - (void)didReceiveMemoryWarning{ [super didReceiveMemoryWarning]; } @end |
Build して実行すると、画像が表示されます。

Ref:
UIImageView – UIKit | Apple Developer Documentation

