
iOSアプリで画像を表示させるには UIImageView を使います。Appleの場合、Retina ディスプレーでより綺麗に見せるためにサフィックスで@2x, @3xなどを付けます。
Xcode 13.4.1
UIImageView
ImageView クラスは画像のコンテナを提供するものです。
また、今回はStoryboardを使わず動的に画像を表示することを想定していますが、ストーリーボードを使った画像の表示 もできます。
SuftUIでの画像の設定は以下を参照してください
画像をSwiftUIで扱うにはImageを使います。円形のクリッピングや影などが簡単に作れます。
事前作業
コードで画像を表示させる事前作業として、画像をプロジェクトに追加します。
- 例として serina@2x.jpg(1125 x 2436pix) の画像をプロジェクトに追加します
- 画像を画像ファイルを Assetsフォルダーに入れると2xのスペースに設定されました。

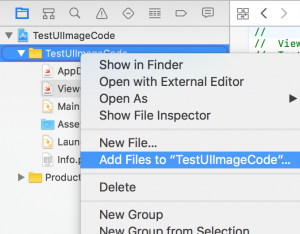
- 画像の追加では昔からのやり方があります
- 右クリックでメニューの [Add Files to “xxx”…] を選択 ファイルを選んで 追加します。

1125 x 2436pixですがRetinaの高解像度に合わせるためにサフィックスの@2xを付けます。
サンプルコード
- 画像をプロジェクト内に置きましたので、それを取得するのですがUIImageを使って画像名からインスタンスを作成します。
- その後UIImageViewのオブジェクトに画像を設定させるという、2段階での設定です。
- storyboardを使わないので、スクリーンサイズと画像サイズを取得しその比率で表示枠を決めて中心位置に設定させます。
- storyboardではこの作業はいりませんが、逆に最近端末種類が増えたのでそれぞれのサイズでも中央に来るような対策をする必要もあります。
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() initImageView() } private func initImageView(){ // UIImage インスタンスの生成 let image1:UIImage = UIImage(named:"serina")! // UIImageView 初期化 let imageView = UIImageView(image:image1) // スクリーンの縦横サイズを取得 let screenWidth:CGFloat = view.frame.size.width let screenHeight:CGFloat = view.frame.size.height // 画像の縦横サイズを取得 let imgWidth:CGFloat = image1.size.width let imgHeight:CGFloat = image1.size.height // 画像サイズをスクリーン幅に合わせる let scale:CGFloat = screenWidth / imgWidth let rect:CGRect = CGRect(x:0, y:0, width:imgWidth*scale, height:imgHeight*scale) // ImageView frame をCGRectで作った矩形に合わせる imageView.frame = rect; // 画像の中心を画面の中心に設定 imageView.center = CGPoint(x:screenWidth/2, y:screenHeight/2) // UIImageViewのインスタンスをビューに追加 self.view.addSubview(imageView) } } |
実行結果

Safe Areaを無視して画面いっぱいにしましたが、実際にはAppleのガイダンスに準じてください。
iPhone X以降では画面のアスペクトレシオが 2:1 の横長モデルも発売され、SafeAreaという概念が登場しました。四隅は角丸、上下...
スクリーンサイズに合わせて拡大縮小することもできます。
画像の拡大縮小
あるいは最初から静的に決まっているのであればStoryboard上で設定する方が簡単です。
関連ページ
- UIImageView の設定(コードで記述)
- ストーリーボードを使った画像 UIImageView の設定
- 画像の拡大縮小 (CGRectMake)
- CGAffineTransform:画像を回転、移動、反転
- アニメーション(パラパラマンガ)
- Image, Text の合成
- 画像をドラッグさせる
- UIImage の使い方
- 画像をぼかす、モザイク化する
- CABasicAnimationを使たアニメーション
- cornerRadiusを使って画像を角丸にする
References:
UIImageView – UIKit | Apple Developer Documentation
UIImage – UIKit | Apple Developer Documentation



