SwiftUIではButtonのactionをどのように扱うのか見てみましょう。
Button
SwiftUIのButtonはUIButtonに比べて柔軟に作られています。最初からボタン枠があるわけではなく、文字だったり画像だったりします。
なのでButtonをImageで作成するのも簡単です。
ボタンのタップで状態を変化させるために、@State を使うところがポイント。
ボタンの設定
基本的な設定には以下の2つが必要です。
- タップされたときのaction
- タップされるボタン本体がどのようなものか
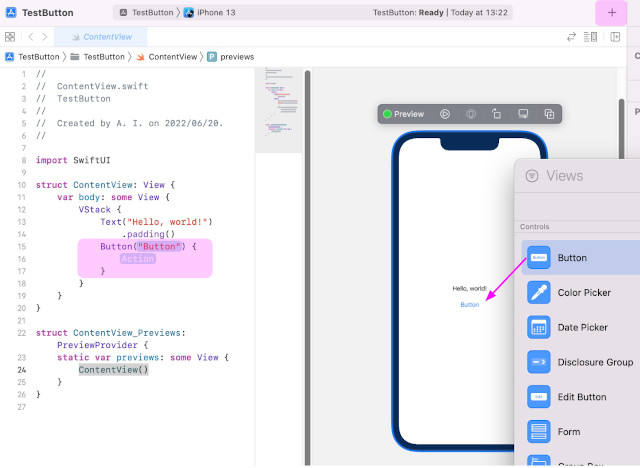
「+」ボタンでViewsリストから Button を選んで
PreView上の Hello world! の下にドラッグ&ドロップで配置

Buttonコード同時に作成されます
ContentViewのbodyに直に記述することもできます。
コードでは、
|
1 2 3 4 5 |
Button(action: { // action }){ // タップされるボタン } |
actionとそれによる事象を記述していきます。
ボタンをタップするとボタンの文字が「Button Tapped」になるコードは、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import SwiftUI struct ContentView: View { @State var buttonText = "Button" var body: some View { Button(action: { buttonText = "Button Tapped" }){ Text(buttonText) .font(.largeTitle) } } } |
Buttonの文字は最初の buttonText の設定で 「Button」 ですが
ボタンタップのactionで文字を「Button Tapped」に変更します。
状態を変更する場合は @State を宣言しメモリの管理を SwiftUIフレームワーク に反映させて値を更新します。
Previewでこれを確認してみましょう。
Previewでボタンactionの確認
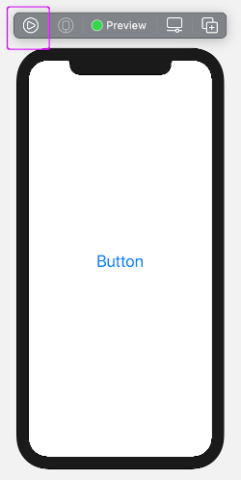
Previewでボタンの挙動を確認するために、左上にある丸に三角のアイコン
「Live Preview」ボタンをクリックします。
(ボタンの位置がXcodeで変わっているかもしれません)
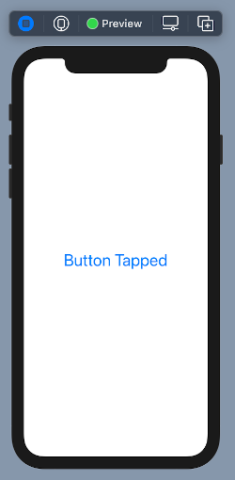
これでButtonをタップすると、
ボタンの文字が変わりました。
尚、コードがエラーになっていると実行されません
また、Previewがグリーンになっていない場合には「Resume」をもう一度クリックしてみます。
Simulatorを起動させても同じように確認することができます。
actionでTextを変更する
Button actionでTextの文字を変えることをUIKitでやりましたが、これをSwiftUIで同様に作ってみます。
ボタンタップでに文字を変える流れです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import SwiftUI struct ContentView: View { // @Stateを使ってUIの状態と同期をとる @State var labelText = "Hello World" @State var flag = false var body: some View { // 縦並にViewを並べるレイアウト VStack { Text(labelText) .font(.largeTitle) .padding(.bottom) Button(action: { if(self.flag){ self.labelText = "SwiftUI Test" self.flag = false } else{ self.labelText = "tapped !" self.flag = true } }){ Text("Button") .font(.largeTitle) .foregroundColor(Color.white) } .padding(.all) .background(Color.blue) } } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } } |
SwiftUIではToggleを使ってBool値の反転をさせることもできます。
|
1 2 3 4 5 |
//self.flag = false self.flag.toggle() ... //self.flag = true self.flag.toggle() |
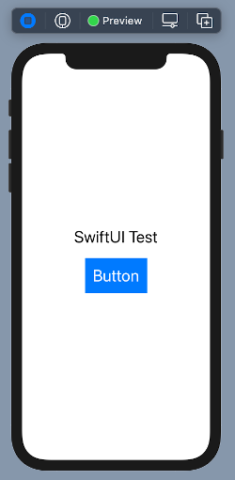
「Resume」をクリックしてLive Previewボタンで確認してみましょう
VStack:
ViewのレイアウトでVerticalつまり垂直に並べる時に使います。水平方向はHStackです。
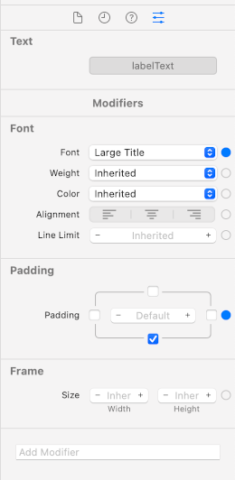
Modifiers:
InspectorあるいはPreviewから文字のフォント、色、背景、paddingなどを変更できます。
ボタンを角丸枠にするのも簡単です。Buttonに.overlayの設定
|
1 2 3 4 |
.overlay( RoundedRectangle(cornerRadius: 10) .stroke(Color.blue, lineWidth: 1) ) |
角丸ボタンになりました。

Button本体をImageで作る
ボタン本体を画像にするために、Image()を設定します。
画像の設定は、以下を参考にしてください。
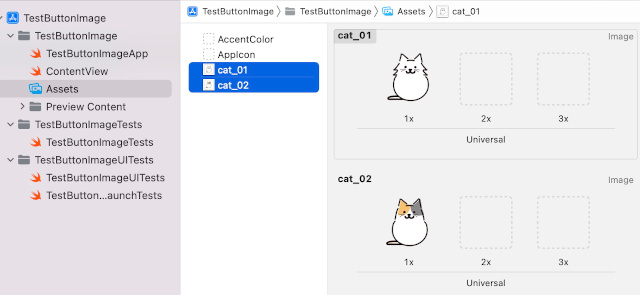
例として猫のイラストを2つ、cat_01.png とcat_02.png をAssetsに入れます

ボタンアクションで画像が変わるようにcatsというプロパティを@Stateで設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
struct ContentView: View { @State var labelText = "Hello World" @State var cats = "cat_01" @State var flag = false var body: some View { // 縦並にViewを並べるレイアウト VStack { Text(labelText) .font(.largeTitle) .padding(.bottom) Button(action: { if(self.flag){ self.labelText = "SwiftUI Test" cats = "cat_01" self.flag = false } else{ self.labelText = "tapped !" cats = "cat_02" self.flag = true } }){ Image(cats) } } } } |
ボタンタップで文字列と猫の画像が変わるようにできました。
References:
Button – SwiftUI | Apple Developer Documentation
VStack – SwiftUI | Apple Developer Documentation
State – SwiftUI | Apple Developer Documentation