VStackを使ってレイアウトをする上で、alignmet、spacing、backgroundの背景色等はどのように設定するのか確認してみます。
VStack
VStackなどStackには他にHStack、ZSTackやLazyVStack、LazyHStackがありました。
ここでは特にVStackについて細かく設定を確認します。
1. alignment
1.1 center
1.2 leading
1.3 trailing
2. spacing
3. Spacer()
4. background
5. frame
6. Divider
alignment
alignment は水平方向に左・右・中央に寄せる操作になります。
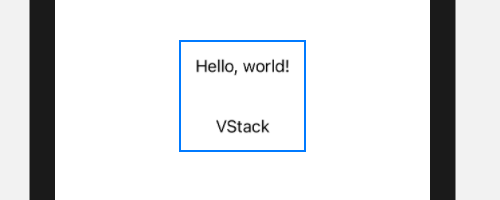
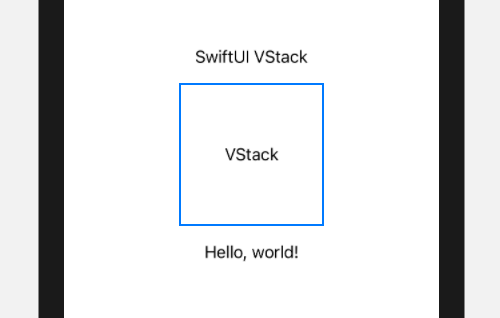
center
|
1 2 3 4 5 6 7 |
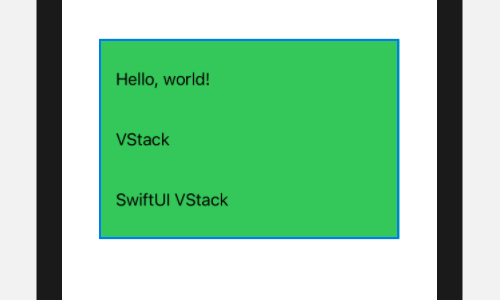
// .center :中央寄せ VStack(alignment: .center) { Text("Hello, world!") .padding() Text("VStack") .padding() } |

(青い矩形枠はVStackを選択した場合に領域を表示してくれるもので、実際は枠はありません。またpadding()が追加されているのでそのまま使っていますが外す事も可能です。)
leading
|
1 2 3 4 |
// .leading:左寄せ VStack(alignment: .leading) { ... } |

trailing
|
1 2 3 4 |
// .trailing:右寄せ VStack(alignment: .trailing) { ... } |

spacing
垂直方向のView間の余白をCGFloatで指定します。
|
1 2 3 4 5 6 7 8 9 |
// spacing 50 VStack(spacing: 50) { Text("Hello, world!") .padding() Text("VStack") .padding() Text("SwiftUI VStack") .padding() } |

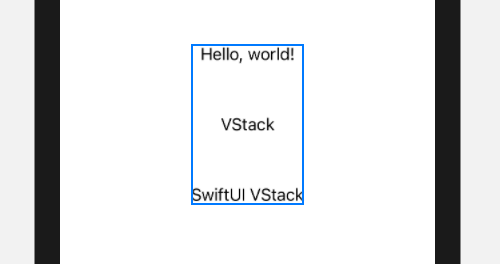
Text() に付随するpadding()が別の余白を形成しているので外してみます。
|
1 2 3 4 5 6 |
// spacing 50, no padding() VStack(spacing: 50) { Text("Hello, world!") Text("VStack") Text("SwiftUI VStack") } |

尚、padding() は上下左右に細かく設定することも可能です。
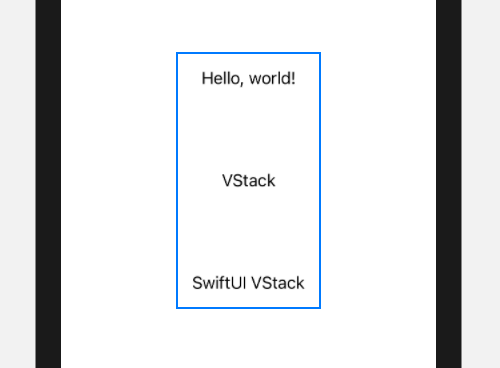
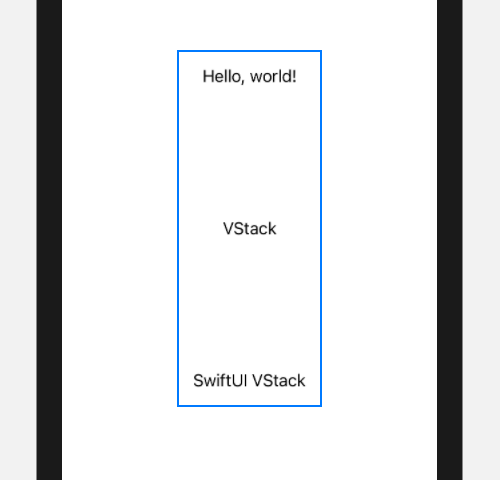
spacing 間隔を100にしてみるとこのようになります。
|
1 2 3 4 5 6 7 8 9 |
// spacing 100 VStack(spacing: 100) { Text("Hello, world!") .padding() Text("VStack") .padding() Text("SwiftUI VStack") .padding() } |

また、マイナスの設定もでき、上下の位置が逆転します。
|
1 2 3 4 5 6 7 8 9 |
// spacing -150 VStack(spacing: -150) { Text("Hello, world!") .padding() Text("VStack") .padding() Text("SwiftUI VStack") .padding() } |

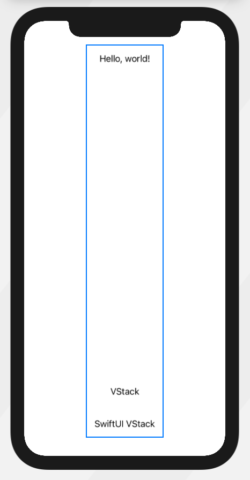
Spacer()
Spacer()を使うと上寄せや下寄せが可能となります。
例えば、”Hello, world!” を上寄せするには、
|
1 2 3 4 5 6 7 8 9 10 11 |
var body: some View { VStack { Text("Hello, world!") .padding() Spacer() Text("VStack") .padding() Text("SwiftUI VStack") .padding() } } |

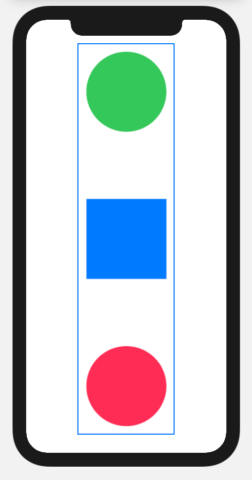
これは、画面サイズを計算せずに中央と上下に分散してレイアウトしたい場合などに役立つかもしれません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
VStack { Circle() .fill(Color.green) .frame(width: 150, height: 150, alignment: .center ) .padding() Spacer() Rectangle() .fill(Color.blue) .frame(width: 150, height: 150, alignment: .center) .padding() Spacer() Circle() .fill(Color.pink) .frame(width: 150, height: 150, alignment: .center) .padding() } |

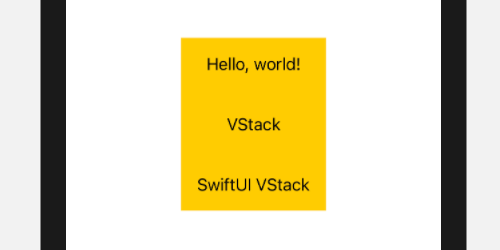
background
VStack内のView領域を背景色で色付けしてみましょう。
|
1 2 3 4 5 6 7 8 9 10 |
// background VStack { Text("Hello, world!") .padding() Text("VStack") .padding() Text("SwiftUI VStack") .padding() } .background(Color.yellow) |

Color.yellow で黄色を指定しましたが、他の固定色は以下です。
- Color.black
- Color.blue
- Color.gray
- Color.green
- Color.orange
- Color.pink
- Color.red
- Color.white
- Color.yellow
frame
VStackの領域をframeを使って限定してみます。
|
1 2 |
// frame の 横幅、縦長、フレーム内での位置 frame(width: CGFloat, height: CGFloat, alignment = .center) |
これを使ってVStackを使うとこうなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
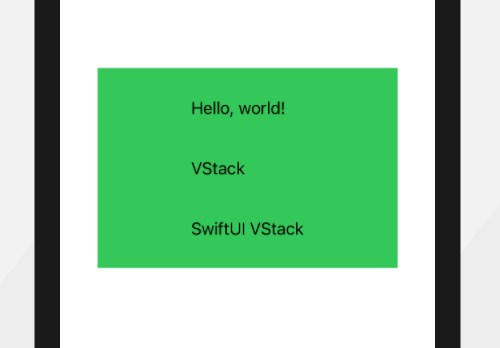
// frame VStack(alignment: .leading) { Text("Hello, world!") .padding() Text("VStack") .padding() Text("SwiftUI VStack") .padding() } .frame(width: 300, height:200, alignment:.center ) .background(Color.green) |

frameの左端に文字列を揃えたい時はalignmentを変えます。
|
1 |
.frame(width: 300, height:200, alignment:.leading ) |

またframeをSafe Areaまで広げることもできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
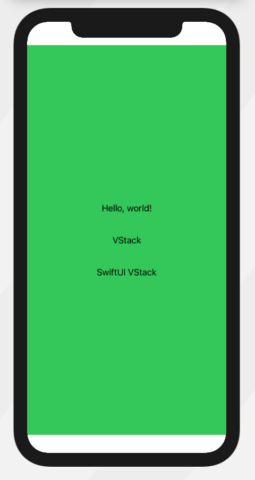
var body: some View { VStack(alignment: .center) { Text("Hello, world!") .padding() Text("VStack") .padding() Text("SwiftUI VStack") .padding() } .frame(maxWidth: .infinity, maxHeight: .infinity ) .background(Color.green) } |

Divider
VStackを分割するラインを Diver() を使って引くことができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
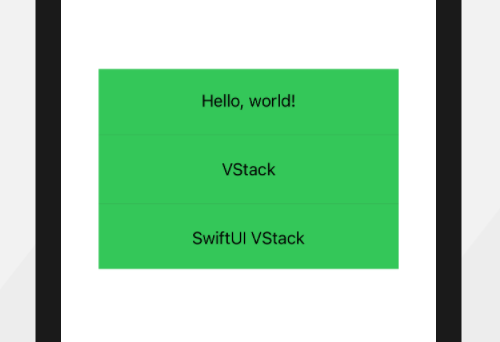
VStack(alignment: .center) { Text("Hello, world!") .padding() Divider() Text("VStack") .padding() Divider() Text("SwiftUI VStack") .padding() } .frame(width: 300, height:200, alignment:.leading ) .background(Color.green) |
細い線ですが分割されています。

残念ながらDivider()では太さを調整できないので
frameで細長い矩形を代用するなど他の方法を使います。
References:
init(alignment:spacing:content:)
VStack | Apple Developer Documentation
Horizontal alignment modes | Apple Developer Documentation
padding(_:) | Apple Developer Documentation
Spacer | Apple Developer Documentation
Color | Apple Developer Documentation
frame(width:height:alignment:) | Apple Developer
Divider | Apple Developer Documentation

