
iOSでもGoogleのAdMobは選択肢の1つです。更にGoogleではFirebaseを使って詳細な解析ができるサービスを提供しています。
Xcode 12.4
AdMob Firebase
今までAdMobはSDKを入れて設定するだけでしたが、Googleはより詳細な解析ができるFirebase版を提供しています。

1. Firebase を iOS プロジェクトに追加する
2. Pod Install
3. アプリでFirebaseを初期化する
4. XcodeでFirebaseを設定する
5. アプリ ID と広告ユニット ID
6. 実機での広告テスト
7. Trouble shoot
Firebase を iOS プロジェクトに追加する
こちらに従ってすすめます。尚、Googleのドキュメントの整合性がとれていないところがあります。
事前準備:
Xcodeでアプリのプロジェクトを作成してバンドル識別子を決める
- バンドル識別子とは「Bundle Identifier」あるいはBundle IDです。例えばこのようなもの:com.example.TestAdMob
- Bundle IDの設定は iOS App IDs を登録するを参考に
アプリに Firebase を追加する:
- Firebaseへの登録が必要で、そこでBundle IDを使います。最終的にはFirebase 構成ファイル GoogleService-Info.plist を取得します。
Firebase プロジェクトを作成:
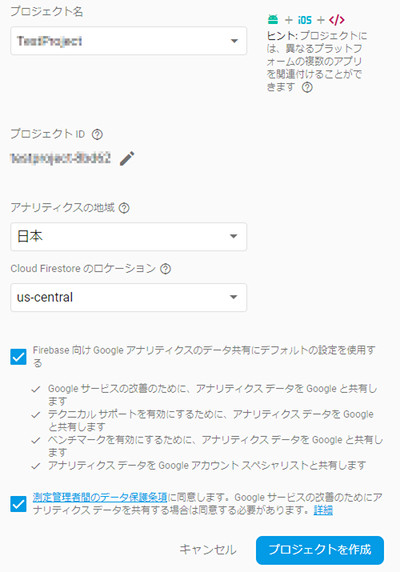
Firebase Console に入ります。(以下フォームが毎月のように変更されるのであくまでも例です)
プロジェクトを作成します。あるいは既にあればそのプロジェクトを選択

新規プロジェクトをクリックしてプロジェクトの作成を始めます。これ以降はプロジェクトにアプリを追加していきます。またAndroidのプロジェクトも作成できるので、わかりやすい名前にするといいでしょう。
プロジェクト名とその他を入力し
記載された内容に同意してチェックを入れる

プロジェクトを用意できました。プロジェクトに iOS アプリを追加します。

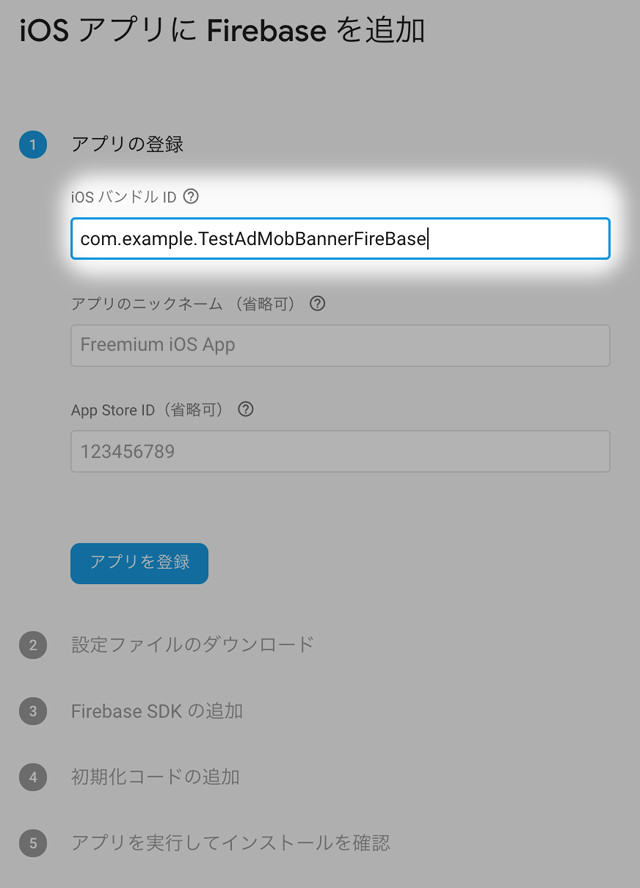
iOS バンドル名に先に作成したprojectの「Bundle ID」を設定して「登録」します。
App Store IDは分からない場合は省略

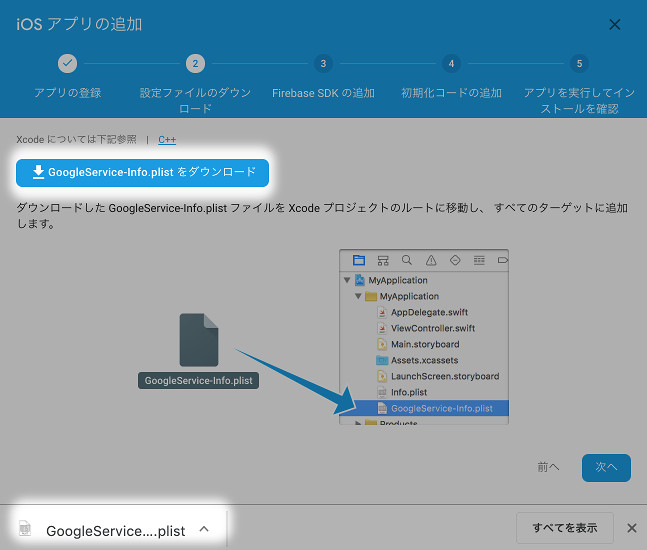
「GoogleService-Info.plistをダウンロード」をクリックするとplistファイルがダウンロードされます。
それをプロジェクトに追加
注)Xcodeで「Add Files to ‘TestAdMob’」のようにプロジェクト内に追加します。コピペするだけではハマります。

後で設定しますので、これ以降は説明だけ読んで流れを理解しておくだけで大丈夫です。
(ここの記述は?ではあります)

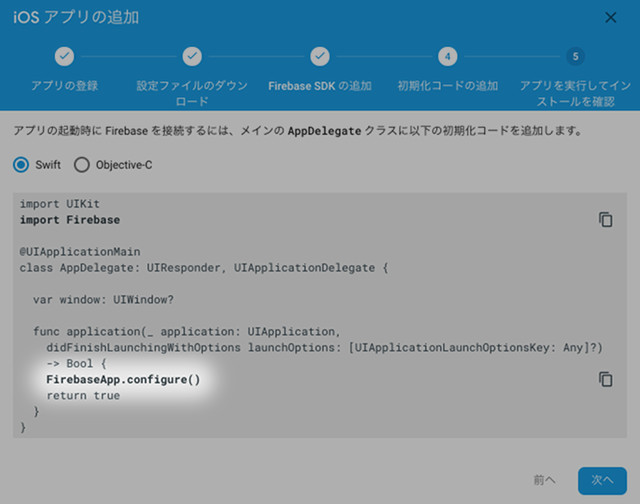
XcodeのAppDelegateにFIRApp.configure() の初期化コードを追加しないといけないようです。(この情報は古い、変えたほうがいいですね)

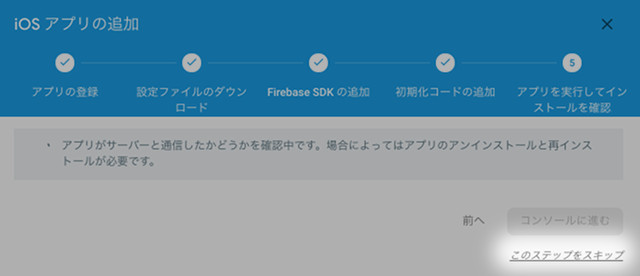
Firebaseの設定は終了ですが、以下の画面になった場合はアプリができていないので、スキップします。

これで終了ですが後でアプリを追加するときは「別のアプリを追加」から新しく作成できます。
Pod install
CocoaPod:
設定を行います。まずcocapodsのインストールができるかの確認です。Macの「アプリケーション」「ユーティリティ」にあるターミナルを起動でプロジェクトのレベルに入って以下のコマンドを入力します。
|
1 |
$ sudo gem install cocoapods -n /usr/local/bin |
これが例えば以下のように Successfully installed… と通れば問題ないです。
pod installに進んでください、尚バージョンは時々で変わります。
|
1 2 3 4 5 6 |
MacBookPro15:~ hoge$ sudo gem install cocoapods -n /usr/local/bin Password: ... Done installing documentation for cocoapods after 3 seconds 1 gem installed MacBookPro15:~ hoge$ |
Passwordは使っているMacのパスワードです。
このようなエラーとなった場合、Linuxの知識が多少必要になり解決が難しくなりますがとりあえず、
|
1 2 |
ERROR: Error installing cocoapods: activesupport requires Ruby version >= 2.3. |
Rubyのバージョンを上げないといけないようです。また、バージョンは変わっていきます。
これを試してみてください
|
1 2 3 |
rbenv install 2.3.0 rbenv global 2.3.0 |
それでも解決しない場合は、こちらで設定をしてください。
CocoaPods を導入、rubyを設定をする
pod install:
ここはからは、Firebaseに登録での説明の内容になります。
ターミナルでprojectの .xcodeproj があるレベルに入ります。
linuxの”cd”や”ls”を使います。
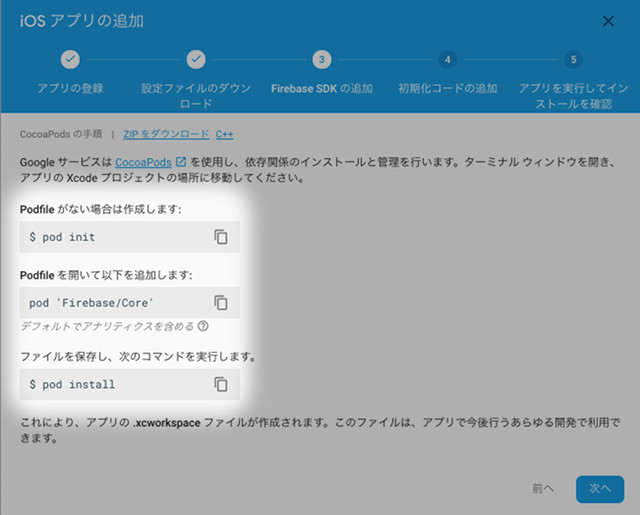
podをinitするとPodfileが作成されます。Finderでプロジェクトを見てください。
|
1 |
$ pod init |
作成されたPodfileファイルをエディターで開いて以下のように
pod ‘Firebase/AdMob’を追加します。
‘ TestAdMob’ の部分はそれぞれのproject名になっていると思います。
|
1 2 3 4 5 6 7 8 9 10 11 |
# Uncomment the next line to define a global platform for your project platform :ios, '10.0' target 'TestAdMob' do use_frameworks! pod 'Firebase/Analytics' pod 'Firebase/Auth' pod 'Firebase/Firestore' end |
これで「pod install –repo-update」します。成功するとこのようになります。
|
1 2 3 4 5 |
hoge$ pod install ... Pod installation complete! ... hoge$ |
これでXcodeプロジェクトをクローズして
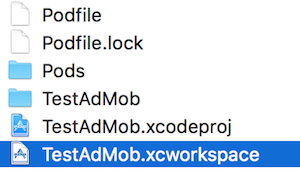
[!]にあるように、Xcodeを全て閉じこのプロジェクトは今後「.xcworkspace」から起動させないとハマります!

pod install が以下のエラーで終わった場合は、
[!] Unable to find a specification for Firebase/AdMob
以下を試してみてください
|
1 2 3 |
pod repo remove master pod setup pod install |
アプリでFirebaseを初期化する
を参考に進めます。
AppDelegateに追加します。
|
1 |
GADMobileAds.sharedInstance().start(completionHandler: nil) |
モジュールをインポートします。
|
1 |
import Firebase |
このようになります
AppDelegate.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import UIKit import Firebase @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { GADMobileAds.sharedInstance().start(completionHandler: nil) return true } ... } |
XcodeでFirebaseを設定する
ViewController.swiftに広告を表示させる設定を記述します。
GoogleMobileAdsをインポート
|
1 |
import GoogleMobileAds |
バナー広告の高さは
admobView.frame.height
から取得できるので、例えば画面の一番下に置くように設定して見ます。
iPhone X が登場してから「safe area」を意識しないといけなくなりました。そのため上44pix, 下34pixの調整が必要になるかもしれません。(これはバナー広告にとって悪夢ですが)
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
import UIKit import GoogleMobileAds class ViewController: UIViewController { // 広告ユニットID let AdMobID = "[Your AdMob ID]" // テスト用広告ユニットID let TEST_ID = "ca-app-pub-3940256099942544/2934735716" // true:テスト let AdMobTest:Bool = true override func viewDidLoad() { super.viewDidLoad() print("Google Mobile Ads SDK version: \(GADRequest.sdkVersion())") var admobView = GADBannerView() admobView = GADBannerView(adSize:kGADAdSizeBanner) // iPhone X のポートレート決め打ちです admobView.frame.origin = CGPoint(x:0, y:self.view.frame.size.height - admobView.frame.height - 34) admobView.frame.size = CGSize(width:self.view.frame.width, height:admobView.frame.height) if AdMobTest { admobView.adUnitID = TEST_ID } else{ admobView.adUnitID = AdMobID } admobView.rootViewController = self admobView.load(GADRequest()) self.view.addSubview(admobView) } } |
GADApplicationIdentifier:
Info.plist にGADApplicationIdentifierを追加してアプリIDを入れます。
“ca-app-pub-3940256099942544~1458002511” はテスト用のアプリIDです。
テスト用の広告ユニットIDとは異なります(とても似ていますが〜と/の違いが目印で、これの取得は後述します。)
|
1 2 |
<key>GADApplicationIdentifier</key> <string>ca-app-pub-3940256099942544~1458002511</string> |
適当に画像を貼り付けて実行してみます。
テスト用のIDを使ってビルドすると「Test Ad」とテスト広告が表示されます。

設定は簡単にするとこうなりますが、実際はsafeareaや画面の回転も考慮する必要があります。
アプリ ID と広告ユニット ID
以下情報は古いので今はそのままではないとは思いますが参考のため残しておきます
〜〜〜
AdMobに登録が済んでいない場合は申し込みをします。
AdMob に申し込む
アプリ IDは、AdMob にアプリを追加すると割り当てられる一意の ID 番号でアプリの識別に使用されます。
アプリ ID の確認:
から AdMob アカウントにログイン
サイドバーで該当する [アプリ] をクリック
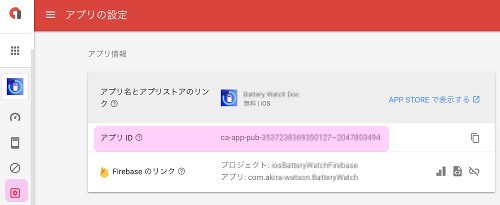
再びサイドバーで「アプリの設定」アイコンをクリック
ca-app-pub-9999999999999~99999999 のように「〜」が間にあるIDです。

広告ユニット ID は、AdMob で作成される各広告ユニットに割り当てられる一意の ID 番号で、バナー広告、インターステーシャル広告などアプリ内の広告を識別するためのものです。
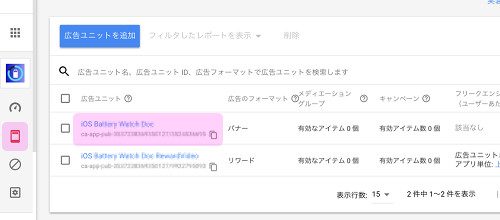
広告ユニット ID の確認
から AdMob アカウントにログイン
サイドバーで [アプリ] をクリックします。
再びサイドバーで「広告ユニット」のアイコンをクリックすると広告ユニットのIDの一覧が表示されます。
ca-app-pub-9999999999999/99999999 のように「/」があるIDです。

実機での広告テスト
によるとリリース前に広告のテストをするために、実機をテストデバイスとして登録して確認する事ができるようです。
今までのコードで実機で起動させると、デバッグログにTest Device IDが表示されます。
|
1 |
<Google> To get test ads on this device, call: request.testDevices = @[ @"2077ef9a63d2b398840261c8221a0c9b" ]; |
これを使ってload()を以下のように変更します。
|
1 2 3 |
let request = GADRequest() request.testDevices = [ "2077ef9a63d2b398840261c8221a0c9b" ] admobView.load(request) |
アプリIDと広告ユニットIDを実際のものに変えて実機で走らせると、「Test Ad」の広告が表示されます。(これはクリックしても違反にならないという理解ですが)

注意点として、
「推奨:AdMob アカウントを作成して、アプリを登録していること」と
スタートガイド – Google AdMobにはあります。
つまり始めてのアプリではこのテスト広告は実機で表示されないのかもしれません(推奨というのが必須ではないのですが)
既に登録されているIDを使って別のアプリのテストはできることはできます。
Trouble shoot
NSCalendarsUsageDescription:
NSBluetoothPeripheralUsageDescription:
App Store Connectへアップロードしてほっとした後にメールが届きました。
The app’s Info.plist must contain an NSCalendarsUsageDescription key with a string value explaining to the user how the app uses this data.
しかし、Googleの Release Note によれば
Apps no longer need to provide text for NSCalendarsUsageDescription and NSBluetoothPeripheralUsageDescription when updating apps for iOS 10.
ということでとっくの昔に解決しているはずなのに…
とりあえず、NSCalendarsUsageDescription他をInfo.plistにこんな感じで設定しましょう。
|
1 2 3 4 |
<key>NSBluetoothPeripheralUsageDescription</key> <string>Advertisement would like to use bluetooth.</string> <key>NSCalendarsUsageDescription</key> <string>Advertisement would like to create a calendar event.</string> |
関連ページ:
- Firebase
- AdMob bannerを実装(Firebase)
- AdMobの動画リワード広告
- Google Mobile Ads SDK
References:
Firebase を iOS プロジェクトに追加する
Banner Ads
