Swift を使って簡単なラベルを表示させてみたいと思います。下のような「Hello World」のテストラベルを表示させる設定です。

Xcodeで Hello World
Xcodeで開発をするために
- Xcodeをインストールが終わっている
- 開発者登録が終わっている(無料で始める場合は後でXcodeから設定します)
という前提です。iOS アプリ開発環境
- プロジェクトを作成
- UIを設定
- コードを記述
- simulatorで実行
プロジェクト作成
Xcodeをスタートさせて Welcome to Xcode の
「Create a new Xcode project」から新規のプロジェクトを作成します。

あるいは、Xcodeの開発画面であれば「File」「New」「Project」から

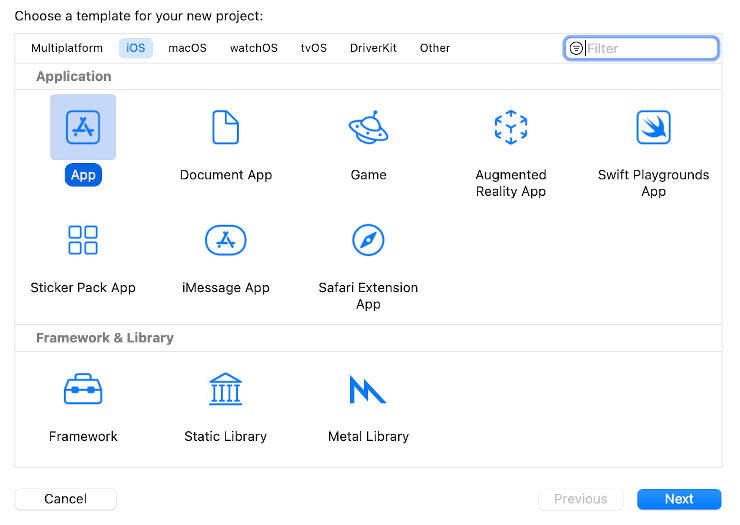
「iOS」タブの「App」を選んで「Next」

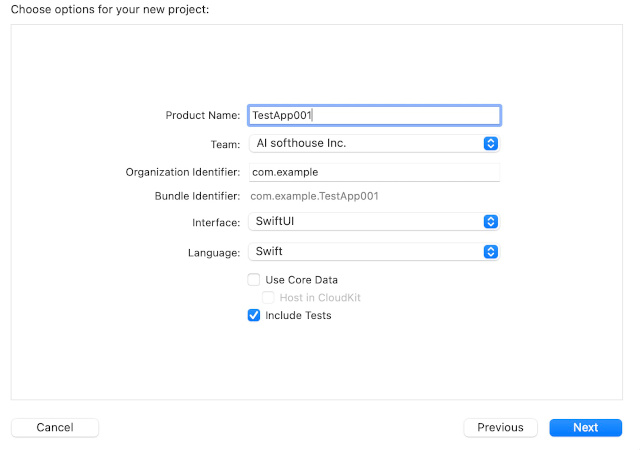
プロジェクト名を決めLanguageなどを設定していきます。

| Product Name | TestLabel などのプロジェクト名 |
| Team | Xcodeで生成できます。 これが設定されていないとエラーになります。 |
| Organization Identifier | これにより、下の Bundle Identifier が決まるため公開を前提にする場合は注意して選びますが、公開しない場合は適当で大丈夫です。 |
| Bundle Identifier | com.example.xxx |
| Interface | SwiftUI か Storyboard を選択します |
| Language | 開発言語は「Swift」かObjective-Cを選びますが、Objective-Cは昔の言語でメンテナンスでしか使われないでしょう |
これで、保存先を決めればプロジェクトのできあがりです。
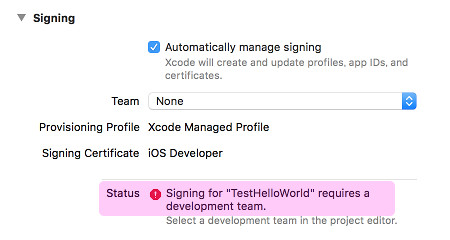
できあがったプロジェクトで、Team がNoneだとStatusがエラーとなります。
登録したApple ID名をTeamに入れます。
プルダウンで候補が出てきます。(Apple IDの登録が必要です)
あるいは、実機でアプリを確認するからAccountを設定して証明書を作成してください。

ストーリーボードの設定
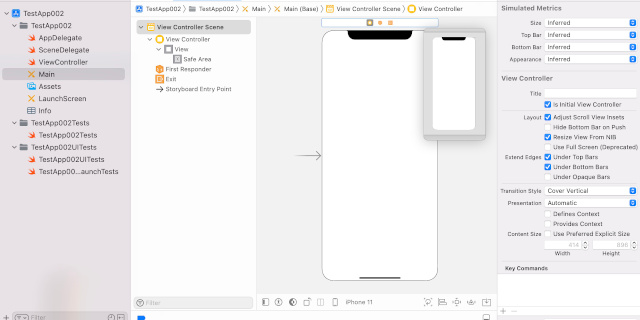
Xcode に下のファイルが作成されています
- AppDelegate(AppDelegate.swift)
- ViewController(ViewController.swift)
- Main(Main.storyboard)
ができていますのでMain(ストーリーボード)を選択します。

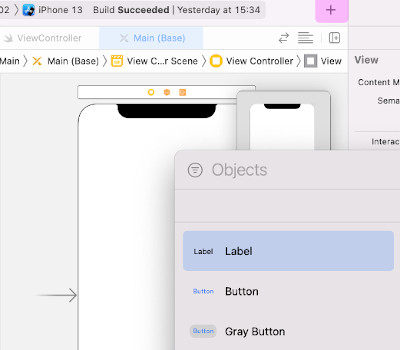
Label を ストーリボードに配置しますが、Label のUIは上部に「+」のアイコンをクリックすると一覧が出てきます。

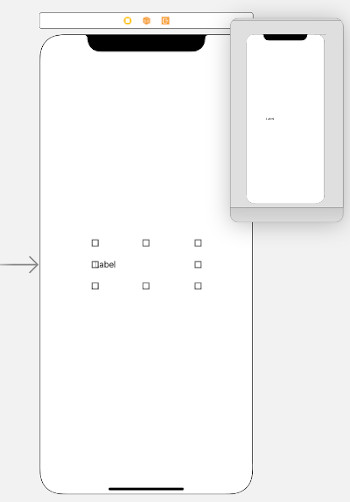
Labelをドラッグして画面に配置します。

コード記述
ラベルを表示する設定をします
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import UIKit class ViewController: UIViewController { @IBOutlet var label: UILabel! override func viewDidLoad() { super.viewDidLoad() label.text = "Hello World" } } |
さて、ここで @IBOutlet というものが出てきましたが
|
1 |
@IBOutlet var label: UILabel! |
- IBとは「Interface Builder」の略でレイアウトを作成するインターフェースで具体的にはstoryboardのことを指しています。
- Outletとは、そうそう郊外にある工場からの直販店…ではなくこの場合は「引出し口」という意味あいになります。
つまりこれはViewControllerクラスにstoryboardからのUILabelの引出し口を設定していることになります。
「var」は変数を定義するときに使います。
この場合labelはUILabel型の変数とわかります
Swiftの変数・定数・型の設定
「!」はオプショナル型といいます。これについてはとても数行では済まないので、 Optional – Swift Standard Library | Apple Developer Documentationなどで勉強できているとして進めます。
よってこの1行は、storyboardから関連づけられるUILabel型の変数「label」をオプショナル型として宣言する。という意味になります。ついでにこの関連づけも明示的にする必要があります。
次のコードはlabelのtextというプロパティに文字列のHello Worldを設定していることを示しています。
|
1 |
label.text = "Hello World" |
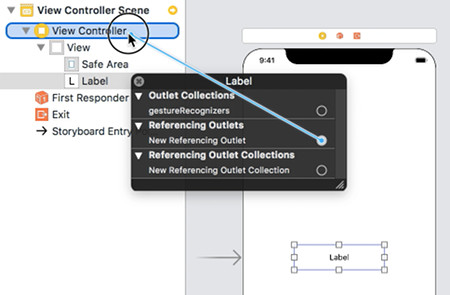
ストーリーボードとの関連づけ
先ほどのlabelをstoryboardで設定したUILabelと関連づけます。

このあたりは動画で見てもらう方がわかりやすいでしょう。またこの関連づけの方法は他にもありますが1例です。
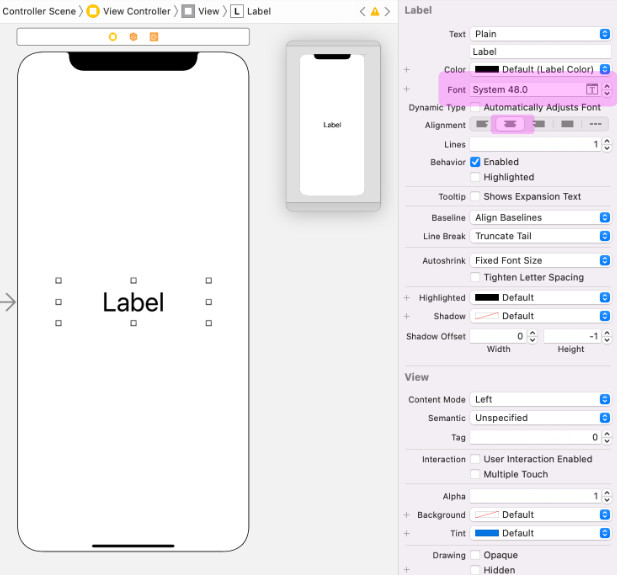
テキストが小さいのでFontを大きくしてAlignmentを中央配置

実行すると、Hello World が表示されました。

関連ページ: