
TextFieldで入力を促す時に電話番号であれば数字だけのソフトキーが出てきた方がいいのですが、英字から数字に切り替えるのはユーザーの不満になります。
最初か入力の種類がわかっているのであればそれを指定してしまったがいいでしょう。
Xcode 11.3.1
UIKeyboardType
TextFieldでユーザー登録画面などを作る時に意外と簡単にできない事情があります。
- 入力に応じたキーボード、名前の後に年齢を入力するなど
- ユーザーは入力後に確定を実行するとは限らない
- キーボードは自動的には閉じない
例えば、文字、数字、メルアド表記が混在する登録画面のケースを考えてみます。
addTarget
キーボードのタイプは色々な種類がありますが、入力毎にキーボードのタイプを変えるにはUIKeyboardTypeで設定します。
|
1 2 3 |
textField.keyboardType = UIKeyboardType.asciiCapable textField.keyboardType = UIKeyboardType.numbersAndPunctuation textField.keyboardType = UIKeyboardType.emailAddress |
addTarget を使って文字が入力されるのを検出します
ネット上でユーザー登録するケースが多いかもしれませんが、いちいち項目ごとに確定するとは限りません。まとめて「登録」ボタンをタップということを想定します。
確定せずに、そのまま次の項目に移ったとしても最終の状態を一時的に確定まで保持していれば大丈夫です。
そもそも、numberPad などには確定するキーがありません
|
1 2 3 4 5 |
testField.addTarget(action: #selector(nameFieldDidChange(textField:)), for: UIControlEvents.editingChanged) ... func nameFieldDidChange(textField: UITextField) { var input = textField.text! } |
storyboardの設定
キーボードの閉じ方はこちらを参考にしてください。
ここではendEditing(true)
を使うことができますが、まとめてview.endEditing(true)とすることもできます。
それらをふまえて
UITextFieldを4つ、それぞれ
“Name”, “Age”, “Phone”, “E-mail”
の項目をユーザーに入力してもらうことを想定します。
TextFieldの横に、入力を促すためのLabelを追加してもいいのですが
ここはコードでplaceholderを使って、入力してほしい項目を見せます。
これはAndroidでいうところのhitに相当しますが、入力を始めると消えます。
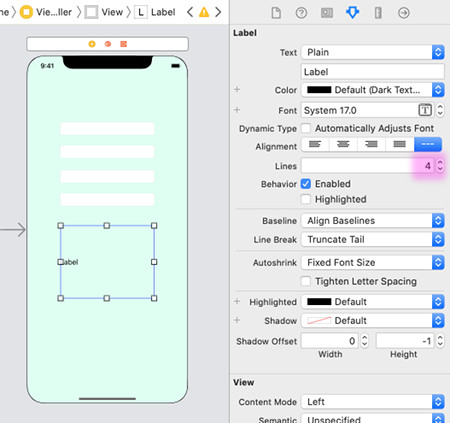
また結果を表示するLabelを4行表示できるように「Lines」を4にします。
storyboardに部品を置いて背景色を薄く入れて見やすくします。

サンプルコード
コードを記述します。
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
import UIKit class ViewController: UIViewController ,UITextFieldDelegate { @IBOutlet var name:UITextField! @IBOutlet var age:UITextField! @IBOutlet var phone:UITextField! @IBOutlet var email:UITextField! @IBOutlet var label:UILabel! var data:[String] = ["Name: ", "Age: ", "Phone: ", "E-mail: "] override func viewDidLoad() { super.viewDidLoad() name.delegate = self age.delegate = self phone.delegate = self email.delegate = self // keyboard type name.keyboardType = UIKeyboardType.asciiCapable name.placeholder = "Name" age.keyboardType = UIKeyboardType.numberPad age.placeholder = "Age" phone.keyboardType = UIKeyboardType.numbersAndPunctuation phone.placeholder = "Phone" // email.keyboardType = UIKeyboardType.emailAddress email.keyboardType = UIKeyboardType.asciiCapable email.placeholder = "Email" // textfieid change name.addTarget(self, action: #selector(nameFieldDidChange(textField:)), for: UIControl.Event.editingChanged) age.addTarget(self, action: #selector(ageFieldDidChange(textField:)), for: UIControl.Event.editingChanged) phone.addTarget(self, action: #selector(phoneFieldDidChange(textField:)), for: UIControl.Event.editingChanged) email.addTarget(self, action: #selector(emailFieldDidChange(textField:)), for: UIControl.Event.editingChanged) } @objc func nameFieldDidChange(textField: UITextField) { data[0] = "Name: " + name.text! } @objc func ageFieldDidChange(textField: UITextField) { data[1] = "Age: " + age.text! } @objc func phoneFieldDidChange(textField: UITextField) { data[2] = "Phone: " + phone.text! } @objc func emailFieldDidChange(textField: UITextField) { data[3] = "E-mail: " + email.text! } // return での処理 func textFieldShouldReturn(_ textField: UITextField) -> Bool{ let str = data[0] + "\n" + data[1] + "\n" + data[2] + "\n" + data[3] label.text = str view.endEditing(true) return true } } |
storyboardのText Fieldなどを紐付けして完成です。

「Register」ボタンをタップした時に
各項目の最新データをまとめて表示しています

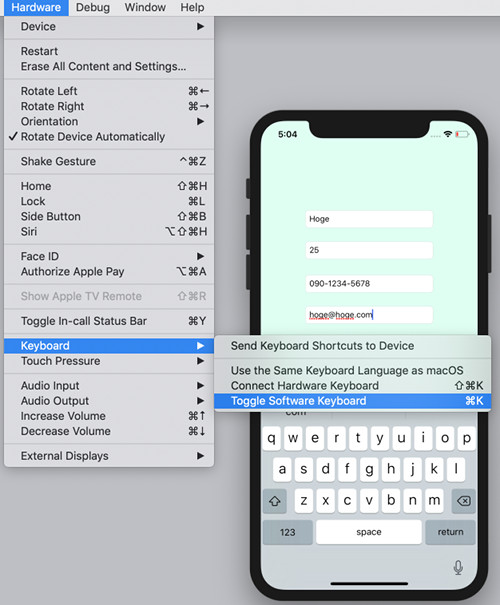
最終的には当然ですがsimulatorではなく実機確認しましょう。
Simulatorの場合、キー入力設定がSoftware Keyboardになっているか確認、
「Hardware」「Keyboard」「Toggle Software Keyboard」です。

ちなみに、emailAddressでのメールキーボードはasciiCapableのほうが適しているのではと思います。
また、このようなUITextFieldをたくさん使うケースでは特に、TextFieldが下から迫り上がるKeyboardに重なってしまいます。それを回避することも検討する必要があります。
関連ページ:
