Xcodeをインストールしたけど、使い方がよく分からない、誰でも初めは初心者なので仕方ありません。ここでは簡単に最低限必要なsimulatorについて見ていきます
-
- Xcodeをインストールする
- Xcode の使い方 ⬅︎
- コードの記述について
- 開発者登録をする
- 実機でアプリを確認する
- Xcode ウィンドウの名称
- iOSのバージョンと画面・カメラサイズ
Xcode
の続きです。
開発環境ってなんでしょう?というところからだとつらいのですが、誰でも最初は初心者です。わからなくても恥ずかしくありません。
大昔は開発環境から自前で作るということをやっていましたから先人の努力のおかげです。
ある程度慣れが必要、繰り返して使っているとなんだかわかってきます(そんな気がします)
Projectの作成
Xcode を起動:
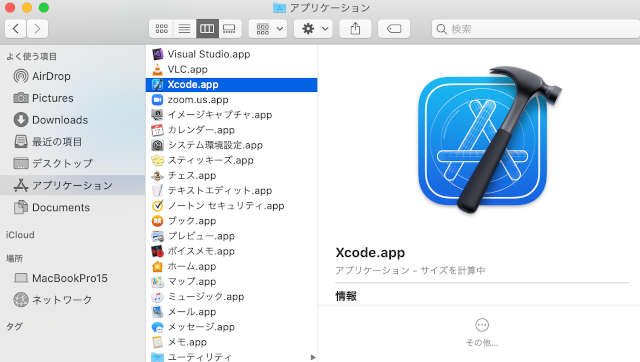
「Finder」が画面下に通常はありますので、それを起動すると、「アプリケーション」フォルダのリストにXcode があります。ここに色々なアプリを入れて置くところです。

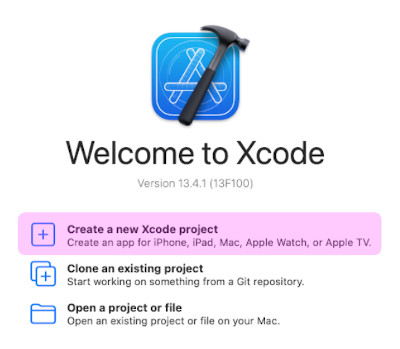
それをダブルクリックで「Welcome to Xcode」が現れます。あるいは何も表示されない事もありますが、基本的には Mac の場合はメニューは画面の上にあります。
「Create a new Xcode project」をクリックしてプロジェクトを新規に作成します。

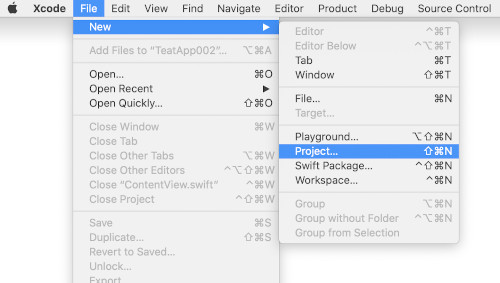
あるいはメニューから
「File」「New」「Project…」を選択

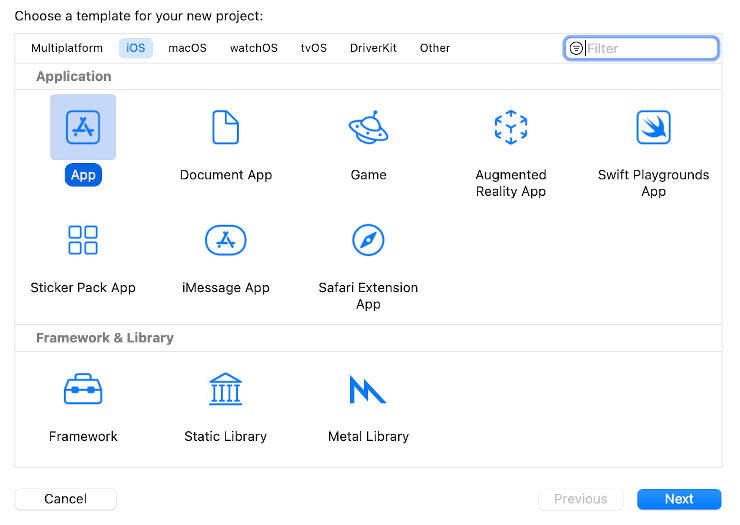
Template の選択ウィンドウが出てきます
「iOS」「Single View App」
を選び「Next」とします。他のテンプレートはいずれ使うかもしれませんが最初は 「Single View Application」で始めましょう

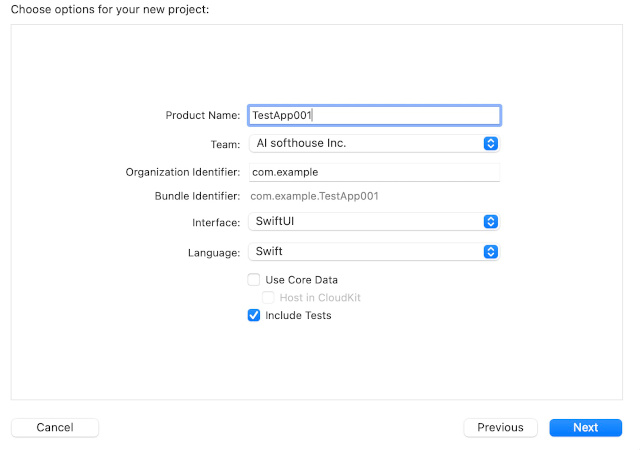
プロジェクトのタイトルなどの設定をします。

| Product Name | TestApp001 などのプロジェクト名 |
| Team | Xcodeで生成できます。 これが設定されていないとエラーになります。 |
| Organization Identifier | 下の Bundle Identifier が決まるため公開を前提にする場合は注意して選びますが、公開しない場合は適当で大丈夫です。 |
| Bundle Identifier | com.example.xxx |
| Interface | Storyboard か SwiftUIを選択します |
| Language | 開発言語は「Swift」かObjective-Cを選びますがObjective-Cは昔の言語でメンテナンスでしか使われないでしょう |
SwiftUIは2019年にコーディングとレイアウトがうまく連携しない問題の解決として新しくできたInterfaceです。
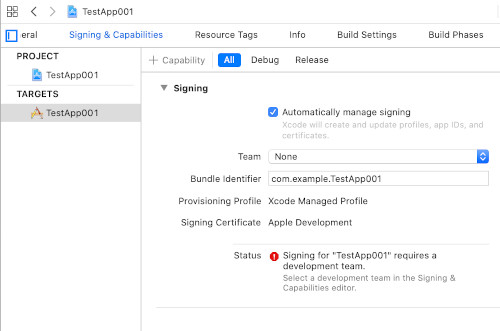
Team がNoneだとStatusがエラーとなります。
登録したApple ID名をTeamに入れます。プルダウンで候補が出てきます。(Apple IDの登録が必要です)

設定完了で「Next」
プロジェクトの保存先を聞いてきますので適当な場所を指定します
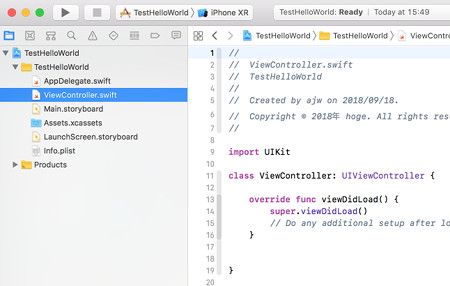
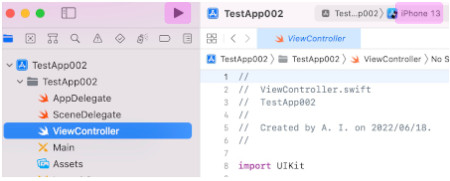
Xcodeの開発画面(Storyboard)
以降は Storyboard の説明になります。
SwiftUIは、プロジェクトの新規作成とHello Worldの変更 を参考にしてください。
Xcode が立ち上がりいよいよアプリ作成の準備ができました
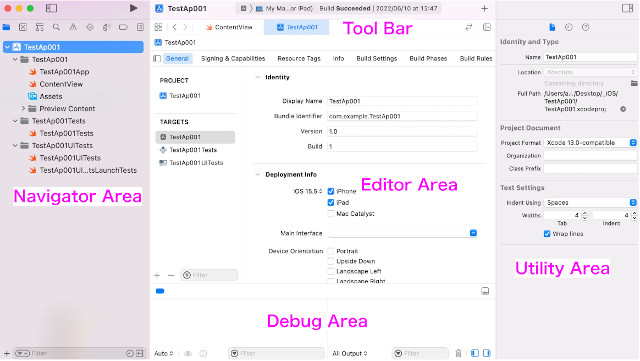
開発画面は主に5つのエリアに分かれています
- Toolbar
- Navigator area
- Editor area
- Utility area
- Debug area
詳しい説明はこちらにあります
Xcode ウィンドウの説明

これらのエリアはエリア内にあるボタンで表示・非表示の切り替えができます

「Debugger Area」はここでは表示させていますが、最初は非表示です
デバッグしたい時にボタンをクリックして表示させられます
コードは最初のうちは主に
ViewController.swift
に記述します

また、画面レイアウトは
Main.storyboard
を使います
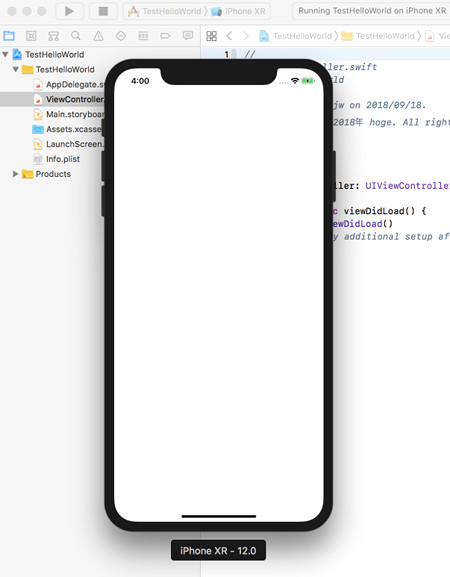
ビルド&実行
では早速一番簡単なアプリを作ってみましょう
何もコードを書いていませんが、空のアプリを作成できます
Xcode の左上にある三角印とその右側の iOS Simulator を見てください
Simulator を「iPhone xx」 に設定して三角印をクリックします

Simulator が立ち上がります。
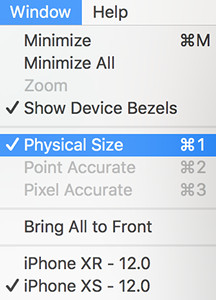
「Window」から「Physical Size」を選ぶと多少サイズを小さくすることもできます。


これが確認できれば後は、コードを記述、レイアウトを調整していろんなアプリを作っていけます。
- Xcodeをインストールする
- Xcode の使い方 ⬅︎
- コードの記述について
- 開発者登録をする
- 実機でアプリを確認する
- Xcode ウィンドウの名称
- iOSのバージョンと画面・カメラサイズ