Xcode はアプリケーションを開発するだけでなく、ビルドやデバックも含めた総合開発環境です。
例えば、メモリ仕様状況やCPUの稼働状態等を確認することができます。
- Xcode のインストール
- Xcode の使い方
- コードの記述について
- 開発者登録をする
- 実機でアプリを確認する
- Xcode:ウィンドウの名称 ⬅︎
- iOSのバージョンと画面・カメラサイズ
Xcode workspace
Storyboardで開発するケースです。SwiftUIの場合はStoryboardがなくなりContentViewを使うことになります。
〜〜〜
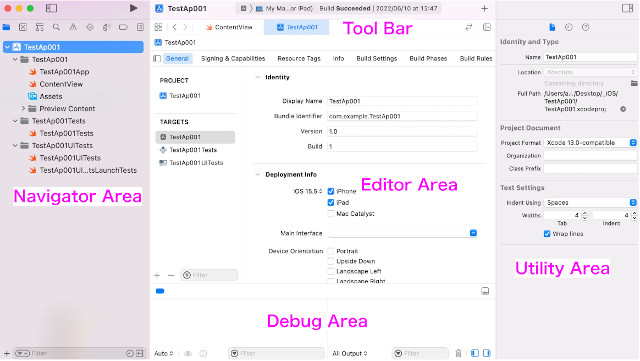
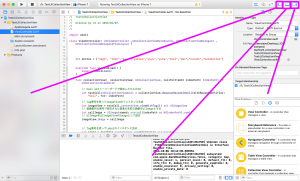
Xcodeには大きく4つのエリアがあり、デバッグ用のエリアを入れると5つに分かれています

1. ナビゲーター・エリア (Navigator Area)
2. エディター・エリア (Editor Area)
3. ユーティリティー・エリア (Utility Area)
4. ツールバー (Toolbar)
5. デバッグ・エリア (Debug Area)
ナビゲーター・エリア
ナビゲーター・エリアのセレクター・バーの中にあるフォルダアイコンをクリックすると Project Navigator が表示されます。
プロジェクトで使うファイルが全て見えます。
階層化されていますが、実際のFinderでのファイル階層とは異なることもあります。

ファイル、ViewControllerなどを選択するとエディター・エリアに表示され編集ができます。
(注)ダブルクリックすると別ウィンドウで立ち上がってわかりにくくなりますので、クリックは1回で
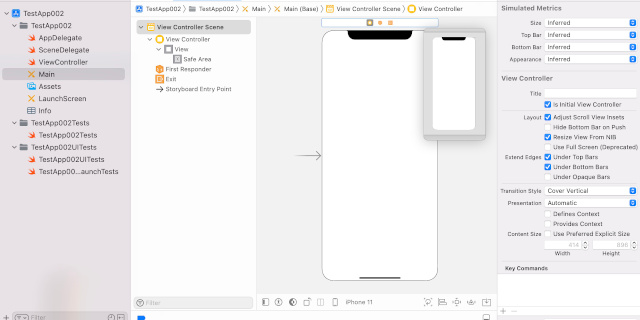
Main をクリックすると、エディター・エリアに
ストーリーボードが表示され編集ができるようになります。

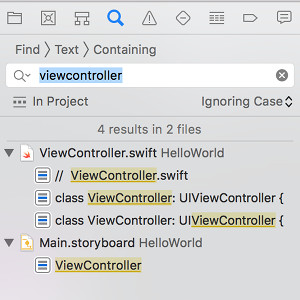
また、虫眼鏡のアイコンをクリックすると
Find Navigator が現れ、ここで検索文字を入力すると
ソースコード内の検索結果が出力されます。

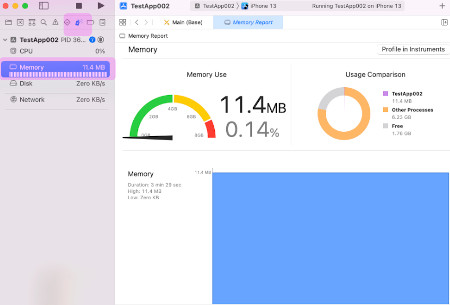
Debug navigator は実行中の CPU や Memory などの状況を確認できます。
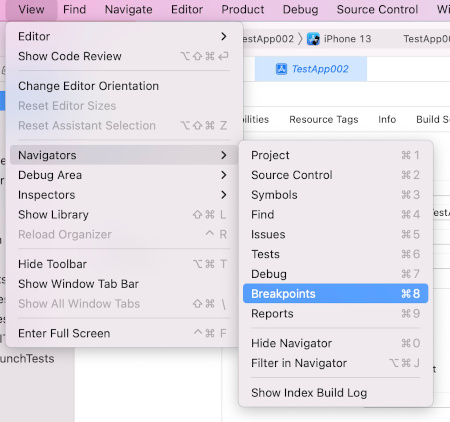
「View」「Navigators」から

simulatorでアプリを実行させ
「Show the Debug navigator」から「Memory」を選択すると
CPUの状態を確認することができます。

その他に、Memory、Disk、Networkのナビが可能です。
Navigationは他に
- Symbol Navigator: Classやメソッド、変数が一覧で表示される
- Issue Navigator: エラーなどの問題がある箇所を示す
- Test Navigator: テストプログラムの表示
- Breakpoint Navigator: ブレークポイントの一覧
- Long Navigator: 変更、実行の履歴
などの解析ツールがあります。
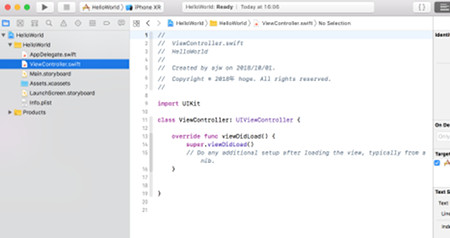
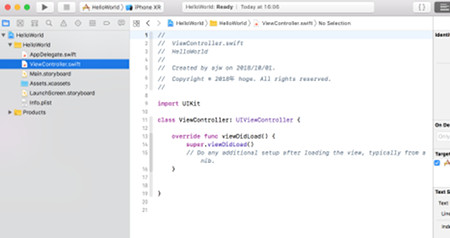
エディター・エリア
エディター・エリアでは、ViewController.swift などのソースを表示してコーディングができます。

また、ストーリーボードではレイアウトを見ながらアプリの外観を作成できます。

エディター・エリアの下にあるアイコンで View Controller Scene を開いたり閉じたりできます。
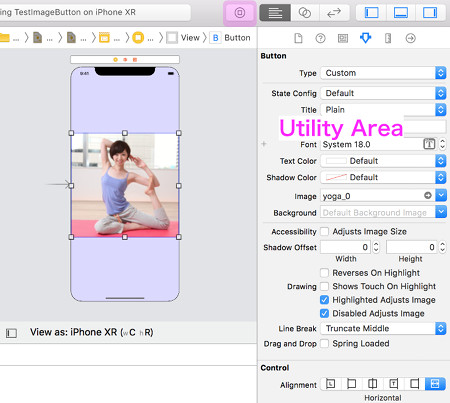
ユーティリティー・エリア
ユーティリティー・エリアは以前は上下2つに別れてインスペクターとライブラリーがありましたが、Xcode 10からはインスペクターのみとなりました。
ライブラリーは画面上部のアイコンを使います。
(Xcode11からは◎ではなく+のアイコンになりました)

インスペクターではエディター・エリアで選択した項目に関する情報や、あるいはその場で編集ができます。
この場合はUIButtonに画像を設定したものを選択した状態で、TypeがCustomでImageをyoga_0という画像にしていることがわかります。
また、画面上部に selector bar があり細かい情報、設定ができます。現在は鉛筆マークになっています。
ライブラリーはエディター・エリアにドラッグ&ドロップで部品を追加するためのものでアイコンから検索窓が現れますので「Button」などで探すことができます。
デバッグ・エリア
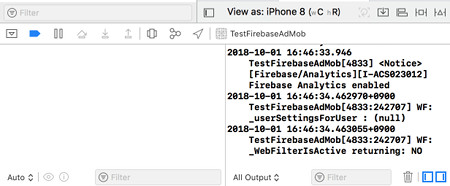
ツールバーの左端にある三角形が
ビルドと実行のアイコンです。
![]()
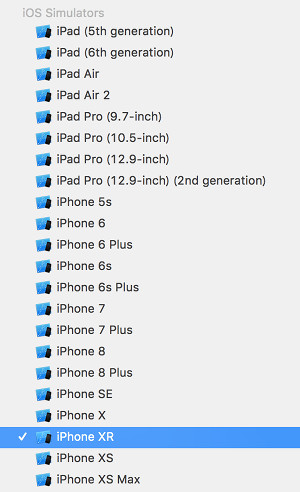
その隣には、実行するターケッドを選択できるリストがあります。

右端には、全体のエリアを閉じたり開いたりする View があります。

この3つはそれぞれ、ナビゲーター・エリア、デバック・エリア、
ユーティリティー・エリアを閉じたり開いたりできます。

ツールバー
デバックログやエラーを見ることができます。

Break pointを仕込んでエラーの原因を探ることもできます。

-
- Xcode のインストール
- Xcode の使い方
- コードの記述について
- 開発者登録をする
- 実機でアプリを確認する
- Xcode ウィンドウの名称 ⬅︎
- iOSのバージョンと画面・カメラサイズ