
Xcode でのコードの記述の仕方について簡単な最初の一歩です。どこに何を書けばいいのか分からない人用です。
- Xcodeをインストールする
- Xcode の使い方
- コードの記述について ⬅︎
- 開発者登録をする
- 実機でアプリを確認する
- Xcode ウィンドウの名称
- iOSのバージョンと画面・カメラサイズ
Xcode 開発環境
本やネットだけで独学で勉強する人にとって分かりにくい事があると思います。それは
- Xcodeのどこにコード書くのか?
- ストーリーボードとどう関連させるのか?
などではないでしょうか。
これは、分かっている人が側にいて教えてくれたなら、とても簡単のことなのですが…
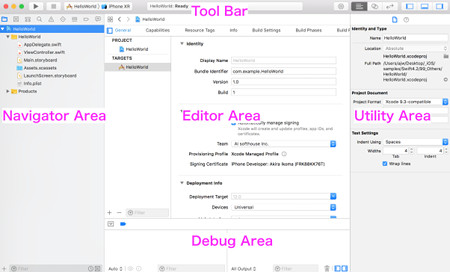
開発画面
Xcodeを起動するとこのような開発画面が現れます。

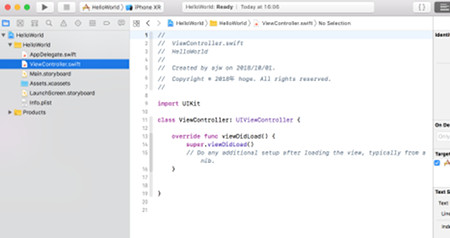
ViewController
左側の Navigation Area に ViewController.swift というファイルがあります。最初はこのファイルにコードを記述していきます。アプリには View が通常1つは存在し、それを管理するのがこのファイルです。
コードをここに記述するだけで終わってしまうアプリもあります

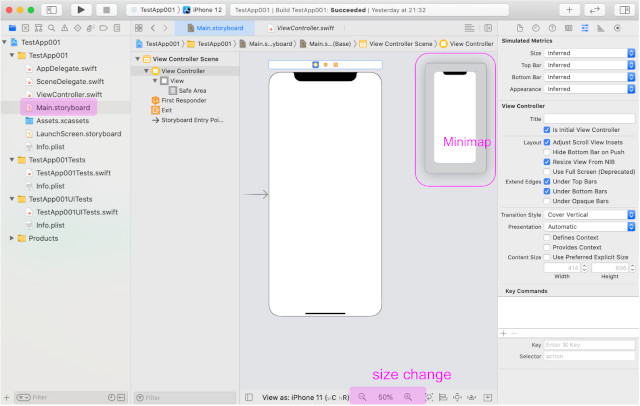
Storyboard
SwiftUIがStorybordの代わりに出てきましたが、全て変更というわけにはいかないので残しておきます。SwiftUIはこちらを参考に
〜〜〜
Main.storyboard ではビジュアルにボタン配置や画像貼付けを行えます。
ViewController との連携、紐付けをする必要があります。また、Xcode12からはMinimapの小窓が表示されるようになりました。

この他は、最初は使わないでも大丈夫ですが
AppDelegate.swift
はアプリの起動直前・直後の設定など
アプリ全体に関わる事を記述するファイルです
Images.xcassets は画像を置く場所として定義されていますが
「Add Files to …」でプロジェクトに追加してもできます
簡単なサンプルアプリ
基本的な簡単なアプリの作り方
コードの書き方、
ストーリーボードの設定等は
以下のページを参考にしてください
関連ページ:
- Xcodeをインストールする
- Xcode の使い方
- コードの記述について ⬅︎
- 開発者登録をする
- 実機でアプリを確認する
- Xcode ウィンドウの名称
- iOSのバージョンと画面・カメラサイズ

