UIImageViewは画像を扱うクラスですが、簡単にパラパラ漫画的なアニメーションもできます。尚、円弧をアニメーションさせるような場合にはCAShapeLayerクラスを使います。

UIImageView で(パラパラ)アニメメーション
一枚一枚の画像を一定間隔で表示させてパラパラ漫画的に動画のように見えるようにする方法です。
本格的なアニメーションは別のAPIを使うほうがいいのですが、手軽に簡単にやりたい場合はUIImageViewの機能を使うこともできます。
ぱらぱらアニメの手順
構成としてはUIImageのArrayを作り、それに画像を一つづつ割り当てます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// UIImage の配列を作る var imageListArray :Array<UIImage> = [] // 画像からUIImageのインスタンスを生成 let image1 = UIImage(named:"cat_1")! let image2 = UIImage(named:"cat_2")! ... // UIImage 各要素を追加 imageListArray.append(image1) imageListArray.append(image2) ... |
UIImageViewのインスタンスを生成して、animationImagesメソッドを使ってUIImage のArrayを設定していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// UIImageViewのインスタンス let imageView:UIImageView = UIImageView(image:image1) ... // 画像Arrayをアニメーションにセット imageView.animationImages = imageListArray // 間隔(秒単位) imageView.animationDuration = 3 // 繰り返し、0 は無限ループ imageView.animationRepeatCount = 1 // アニメーションを開始 imageView.startAnimating() // アニメーションを終了 imageView.stopAnimating() |
サンプルコード
ViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // 画面背景を設定してみました self.view.backgroundColor = UIColor(red:0.44,green:0.41,blue:0.36,alpha:1.0) } // ボタンをタップしてanimation開始 @IBAction func start(_ sender: Any) { // アニメーション用の画像 let image1 = UIImage(named:"cat_1")! let image2 = UIImage(named:"cat_2")! let image3 = UIImage(named:"cat_3")! let image4 = UIImage(named:"cat_4")! // UIImage の配列を作る var imageListArray :Array<UIImage> = [] // UIImage 各要素を追加、ちょっと冗長的ですが... imageListArray.append(image1) imageListArray.append(image2) imageListArray.append(image3) imageListArray.append(image4) // 画面スクリーンサイズ let screenWidth = self.view.bounds.width let screenHeight = self.view.bounds.height // 画像のサイズ let imageWidth = image1.size.width let imageHeight = image1.size.height // UIImageView のインスタンス生成,ダミーでimage1を指定 let imageView:UIImageView = UIImageView(image:image1) // 画像サイズからImageViewの大きさを設定していく let rect = CGRect(x:0, y:0, width:imageWidth, height:imageHeight ) imageView.frame = rect // 画像が画面中央にくるように位置合わせ imageView.center = CGPoint(x:screenWidth/2, y:screenHeight/2) // view に追加する self.view.addSubview(imageView) // 画像Arrayをアニメーションにセット imageView.animationImages = imageListArray // 間隔(秒単位) imageView.animationDuration = 3 // 繰り返し imageView.animationRepeatCount = 1 // アニメーションを開始 imageView.startAnimating() // アニメーションを終了 //imageView.stopAnimating() } } |
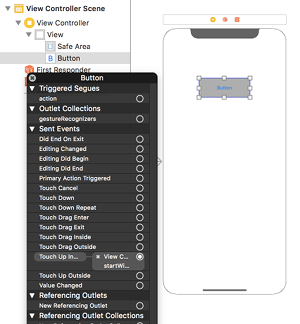
storyboardの設定
@2xのRetina対応にした画像 cat_1@2x.jpg, cat_2@2x.jpg, …
これらをAssetsに入れます。

Main にボタンを置き、 背景色など適当に入れてボタンアクションの
start(_ sender: Any)
と「Touch up Inside」で紐付けします。

サンプル動画
画像をクリックしてください、パラパラ漫画になりました。
関連ページ
- UIImageView の設定(コードで記述)
- ストーリーボードを使った画像 UIImageView の設定
- 画像の拡大縮小 (CGRectMake)
- CGAffineTransform:画像を回転、移動、反転
- アニメーション(パラパラマンガ)
- Image, Text の合成
- 画像をドラッグさせる
- UIImage の使い方
- 画像をぼかす、モザイク化する
- CABasicAnimationを使たアニメーション
- cornerRadiusを使って画像を角丸にする
References:
animationImages – UIImageView | Apple Developer Documentation
UIImage – UIKit | Apple Developer Documentation
UIImageView – UIKit | Apple Developer Documentation