iOSアプリで画像を表示させるにはSwiftのコードのみでUIImageViewを使うこともできましたが、storyboard を使ってもできます。

UIImageView
前回の、画像UIImageViewをSwiftコードで設定と同じようにUIImageとUIImageViewを使います。
- 画像をプロジェクト内に置いて、それをUIImageを使って画像名からインスタンスを作成します。
- その後UIImageViewのプロパティimageとしてその画像を設定させるという、2段階での設定です。
コードの記述
ボタンをタップして画像が変わるようにしてみたいと思います。
画像の切り替えは、ボタンタップでBool変数がtrueかfalseによって変更することにします。
|
1 2 3 4 5 6 7 8 |
if flg { imageView.image = img1 flg = false } else{ imageView.image = img2 flg = true } |
ViewController
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import UIKit class ViewController: UIViewController { @IBOutlet var imageView: UIImageView! var image1: UIImage! var image2: UIImage! var flg = false override func viewDidLoad() { super.viewDidLoad() image1 = UIImage(named:"img1") image2 = UIImage(named:"img2") } @IBAction func tapped(_ sender: Any) { if flg { imageView.image = image1 flg = false } else{ imageView.image = image2 flg = true } } } |
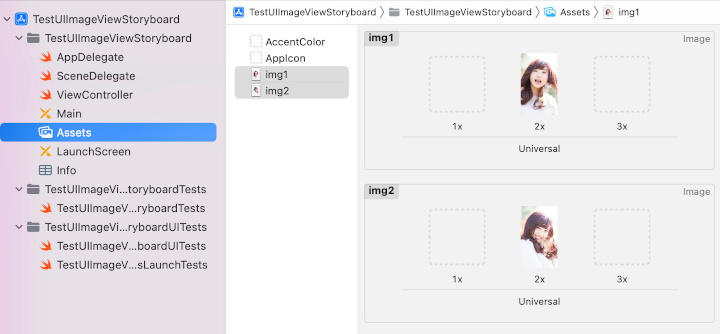
画像の設定をします。
img1@2x.jpg
img2@2x.jpg
をAssets フォルダに入れると「2x」のImage Setに割り振られます。

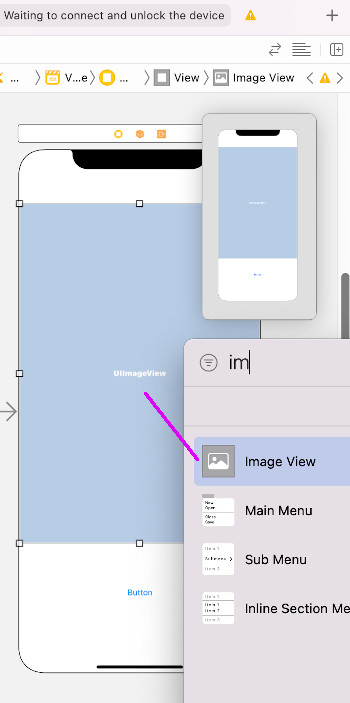
storyboard の設定
Main を開いて、「+」からUIライブラリで検索して
UIImageView と UIButton をDrag & Drop で配置します。

ButtonはUI部品が分かるように背景をグレーにするとわかりやすいかもしれません
View Controller のサイズは色々ですが、それぞれに調整できる方法として
今回は、以前と同じ方法(古いやり方)で調整してみます。
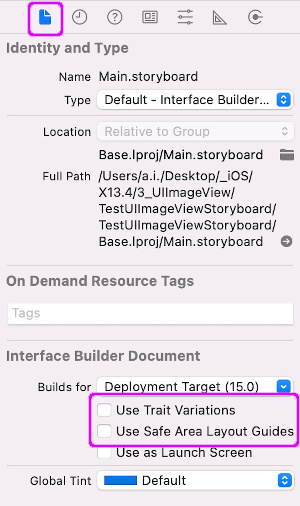
View Controller を選択「Interface Builder Document」にある
– Use Trait Variations
– Use Safe Area Layout Guides
のチェックを外します(ワーニングが出ますが)

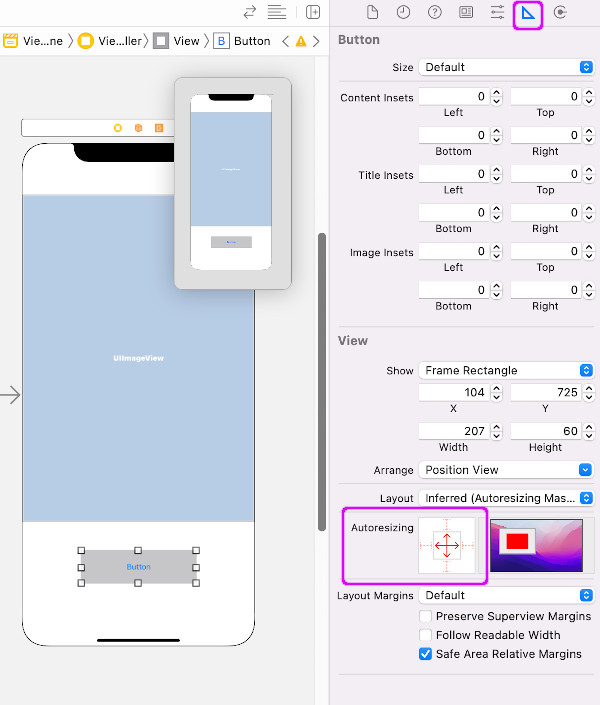
Button を選択、Inspector のView にある Autoresizing を図のように設定します
赤い矢印やバーをクリックすると有効・無効が設定されます
この設定ではスクリーンサイズが変わっても上下左右同じ程度のスペースで配置されるようになります

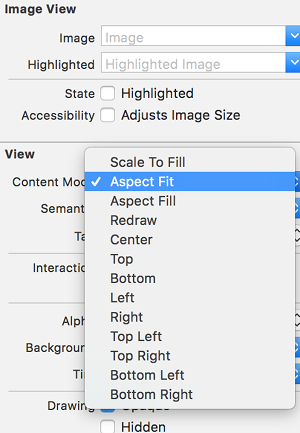
ただし、ImageViewは画像のアスペクト比が変わると、画像が変わるのでAspect Fitに変更した方がいいかもしれません。

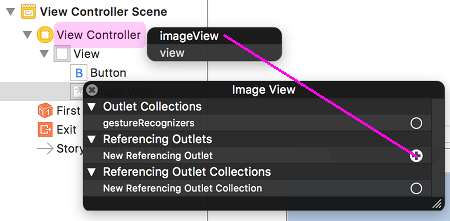
storyboard のUI部品とコードの紐付け
これは、Story board から ViewControllerファイルにドラッグして自動的に設定することもできますが、今回は別の方法でいきます。(私はいつもこれですが)
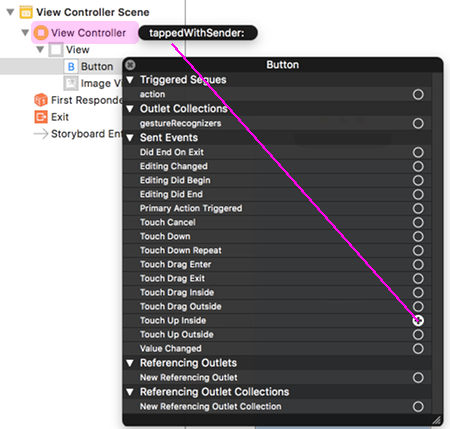
例として UIButton を選択右クリック
「Touch Up inside」を選び
View Controller へ紐を伸ばすと候補が表示されるので tapped… を選択します。

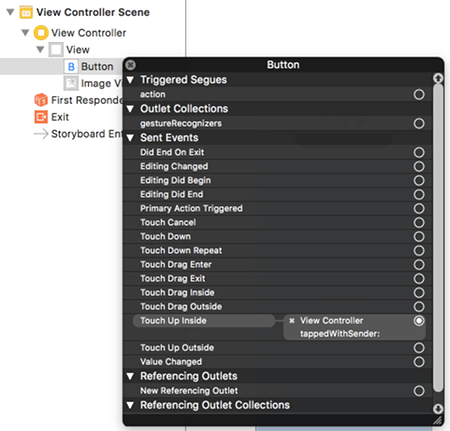
接続された情報が表示されます

同じように、UIImageViewも紐付けし実行してみましょう

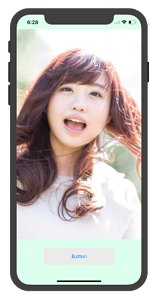
これで実行してみましょう。
Tap して画像が表示されたでしょうか
関連ページ
- UIImageView の設定(コードで記述
- ストーリーボードを使った画像 UIImageView の設定
- 画像の拡大縮小 (CGRect)
- CGAffineTransform:画像を回転、移動、反転
- アニメーション(パラパラマンガ)
- Image, Text の合成
- 画像をドラッグさせる
- UIImage の使い方
- 画像をぼかす、モザイク化する
- CABasicAnimationを使たアニメーション
- cornerRadiusを使って画像を角丸にする
References:
UIImageView – UIKit | Apple Developer Documentation
UIImage – UIKit | Apple Developer Documentation